Если вашего бизнеса нет в интернете, значит вас нет в бизнесе. Популярное выражение Билла Гейтса не слышал разве что тот, кого и впрямь в интернете нет. Итак, вы пришли к тому, что сайт – это мощный инструмент продвижения в компьютерную эпоху и он непременно необходим. Что дальше? Нужно найти разработчика, который справится с задачей.
Многие заказчики до сих пор думают, что исполнители умеют читать мысли и при встрече сами расскажут, каким должен быть будущий сайт. Ведь они же профессионалы! На самом деле, нет. Каким бы компетентным, опытным и умным ни был разработчик, все это не будет иметь никакого значения, если заказчик не будет готов активно участвовать в проекте. Предположим, заказчик готов разбираться и сотрудничать, тогда возникает другой вопрос.

Как выбрать исполнителя?
Есть несколько основных критериев:
- Разработку сайта лучше поручить компании, которая профессионально этим занимается. Если вам нужен серьезный продающий сайт, с которым вы планируете зарабатывать реальные деньги, исполнителей следует выбирать по такому же принципу. Предлагая работу на биржах и тендерах, не рассчитывайте, что рядовой фрилансер сделает все как надо. Безусловно, самородки там попадаются, но шанс наткнуться на такого очень невелик.
- Обращайте внимание на опыт и выполненные проекты, которые реально существуют и на которые можно взглянуть. Нет, мы ничего не имеем против молодых перспективных студий. На самом деле, достаточно качественно сделать один проект, чтобы показать, на что способен. К тому же, начинающие студии сначала нарабатывают репутацию, собирают портфолио и не заламывают цены, а оценить их грамотность можно уже при беседе.
- Собственно, о беседе. Подробнее о формулировке ТЗ мы поговорим ниже, но в целом помните – если исполнителя ничего не смущает, он неохотно задает уточняющие вопросы и вообще на все готов за пару тысяч рублей, прощайтесь с ним. Вы гарантированно не получите результат, который вам нужен.
- Создание сайта – это кропотливая и серьезна работа обоих сторон, которая требует не только высокий уровень профессионализма исполнителя, но и подготовленность заказчика. Это нужно осознать, принять и запомнить. Грамотный разработчик не будет приниматься за задание с абстрактно-туманной формулировкой «чтобы было красиво и понравилось моей теще», как и сознательный клиент не будет такие задачи предлагать. Все просто и взаимосвязано. В результате такой поверхностной «работы» из-под руки исполнителя выйдет невзрачный сайт с основными данными, который никак не решает поставленную задачу и не позиционирует компанию в информационном пространстве.
Этапы разработки сайта: с чего начать
Разделим процесс создания сайта на этапы, где происходит тесное взаимодействие заказчика и исполнителя:
- формирование задачи заказчиком;
- постановка задачи исполнителю;
- разработка дизайна сайта;
- презентация дизайна сайта.
Формирование задачи – это процесс, который полностью зависит от заказчика. Еще до встречи с исполнителем клиенту нужно определиться, для какой цели создается сайт и какие функции он должен выполнять в итоге. Главные вопросы, которые должен поставить заказчик, в первую очередь, перед собой – какого рода информация, и каким образом она будет размещена на сайте.
Если обращаться к западным компаниям, можно увидеть, что коммерческие сайты выполняют функцию контроля ситуации и являются инструментом управления репутацией.
Важна идеологическая база. Компания должна иметь четкую миссию – составной компонент корпоративной культуры и самосознания. Именно внутренняя культура компании является основной для создания успешного сайта в фирменном стиле с эффектом узнаваемости.
Заполнение брифа
Если с целями определились, пришло время для постановки задачи для исполнителя. Здесь нужен бриф. Он помогает структурировать пожелания клиента, а разработчику – лучше понять, что клиент от него хочет.
Что нужно выяснить у разработчика на этом этапе? Убедитесь, что бриф содержит следующие блоки:
- Маркетинговый. Позволяет проанализировать внутреннюю и внешнюю среду компании.
- Технический. Дает возможность оценить функционал сайта и сложности программирования.
- Дизайнерский. Здесь в полной мере раскрываются пожелания к оформлению.
- Контентный. Требования к текстовому содержанию сайта.
Не стоит навязывать исполнителю конкретные решения. Вам важно показать, что нравится, а что – нет. Профессиональный разработчик найдет нужные инструменты, и что вы вполне справедливо можете сделать, так это подробнее о них расспросить: почему именно так, в чем целесообразность, как это поможет бизнесу, почему это решение лучшее.
Как сотрудничать с исполнителем
Дайте исполнителю четкое представление информации, которая будет размещена на сайте. Для успешного решения задачи разработчик должен знать, с чем ему предстоит работать. Задача дизайнера – создать качественный и ориентированный на результат сайт, используя всю полноту и визуальные возможности предоставленного материала. Заранее обговорите с исполнителем расстановку информационных акцентов. Предоставленная информация должна быть поделена на смысловые блоки.
Приоритетные векторы расставляются таким образом, чтобы важные данные выделялись и привлекали внимание, а побочная информация не выступала на передний план. Так будет решена задача правильного взаимодействия контента и пользователя.
Сайт в интернете – это динамический продукт. Он должен постоянно изменяться, модернизироваться и совершенствоваться вместе с бизнесом. Заказчику важно определится с перспективами развития сайта на ближайшие пару лет и обговорить это с разработчиком, чтобы в дальнейшем можно было без проблем вводить новые разделы без ущерба для дизайна, вести информационный архив, публиковать свежие рекламные материалы и проч.
Если специалисты не предоставляют заказчику информацию о платформе, на которой будет реализовываться сайта, ее нужно потребовать. Разработчик должен рассказать, что это за системы, почему для вашего сайта они подходят лучше всего, какие ограничения они накладывают на дизайн и функционал.
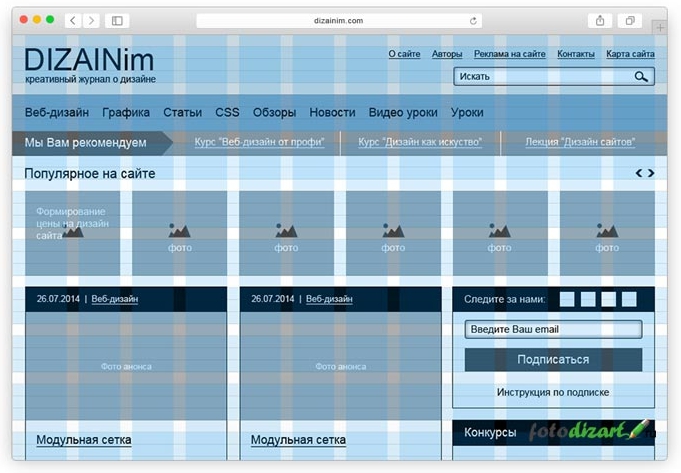
Прототип сайта
Прототип сайта представляет собой схему сайта в форме интерактивного черновика со всеми базовыми компонентами и функционалом. Сюда закладывается структура всех разноплановых страниц сайта, определяется расположение контента и графических элементов.
Интерактивный прототип показывает максимально понятную и полную картину будущего сайта, в отличие от схематических страниц, которые предлагают некоторые разработчики. Прототип облегчает работу буквально всем – программисту, дизайнеру, верстальщику, контент-редактору. Специалисты уже видят, что нужно делать, и не приходится изощряться в ТЗ, объясняя, как должен выглядеть вон тот квадратик.

На что следует обратить внимание в прототипе:
- логичность, содержание всех запланированных разделов;
- разделы и страницы должны быть видны и легкодоступны пользователям;
- выпадающие меню, всплывающие окна, межстраничная перелинковка и прочий функционал должен быть заложен;
- названия разделов должны отражать их смысл, иначе веб-дизайнер может столкнуться с трудностями во время работы.
Первым делом рисуется макет-дизайн главной страницы и согласовывается концепция, затем создаются все остальные страницы. Обычно на такую страницу кидают тексты-рыбу, ведь главное здесь – правильная структура и расположение элементов. Уточните у разработчика все – от шапки до футера. Всплывающие окна, смена фона, эффекты при наведении и прочие мелочи, которые необходимы – все это дизайнер должен подготавливать при создании макета.

Счетчики посещаемости
Когда ваш сайт прошел верстку, программирование и наполнение, и теперь он готов к работе, его нужно продвигать в поисковых сетях. В противном случае, потенциальные клиенты не смогут его обнаружить, и все старания были напрасны.
Для отслеживания посещаемости сайта необходимо настроить счетчики Яндекс Метрики и Google Analytics. Они позволяют отслеживать и анализировать статистику посещаемости в различные периоды. Если счетчики не настроить, управление сайтом будет происходить вслепую, без контроля инструмента продаж. Благодаря счетчикам вы сможете узнать клиента и его потребности, и выяснить, как работать с аудиторией более продуктивно.
Разработчик должен предоставить вам все доступы от сайта:
- доменное имя;
- административная панель, если она в наличии;
- хостинг;
- настроенные счетчики Яндекс Метрики и Гугл Аналитики.
Презентация сайта
Популярная, к сожалению, тенденция среди заказчиков – вводить новые требования, когда сайт уже готов. Почему так происходит? Как раз потому, что проработка изначальных требований и технического задания была поверхностной: и заказчик, и исполнитель решили не мучить друг друга и сделали вид, что всем все понятно. Когда проектная документация утверждена и подписана, исполнитель с чистой совестью может отказаться вносить правки, если он все сделал четко по ТЗ. Законно требовать переработку клиент может в том случае, если явно не выполнены какие-либо требования, указанные в проектном задании.
Дизайн – это, на самом деле, очень субъективная штука. Что одному красиво, другому может показаться уродливым. Если заказчику что-то не нравится, важно, чтобы это была конструктивная критика с аргументацией претензий. Следует формализовать все возникшие замечания и требования. С комментариями «это не красиво и все» или «не пойму, что не нравится, но надо переделать» далеко не уедешь. В случае конкретных замечаний разработчик должен рассказать, к чему приведут правки и доработки. Профессионально сделанный дизайн соответствует требования целостности макета и визуально гармоничен, удобен для восприятия. Внесение изменений может эту гармонию «убить» и в итоге обнаружится, что нужно переделывать все.

Когда же замечания оправданы, разработчику целесообразно пойти навстречу. Кстати, до начала работы стоит уточнить у исполнителя, как происходят доработки и происходят ли вообще. Разумеется, бесплатно переделывать половину сайта под новое требование никто не будет, но внести незначительные обоснованные изменения составить труда не должно.
Профессиональные студии часто практикуют такой инструмент как утвержденная проектная документация, которая способствует именно конструктивной критике. Заказчик заполняет форму, в соответствии с которой дальше ведется работа над проектом. На основе предоставленных данных формируется «художественное задание», где отдельно выносятся требования к дизайну с подробным перечислением. При подписании договора закрепляются условия, на которых в дальнейшем будут сотрудничать заказчик и исполнитель. Подобная договоренность облегчает жизнь, как заказчику, так и разработчику – претензии по типу «вы не сделали, хотя мы об этом говорили» исключены.
Резюме
Основная мысль такова: каким бы профессиональным ни был исполнитель, заказчик должен отнестись к созданию сайта максимально серьезно и активно участвовать в процессе. Не должно быть позиции «босс-подчиненный», заказчик и исполнитель могут качественно работать, только сотрудничая друг с другом в равном положении. К результату приведет только слаженное взаимодействие на всех этапах.
Выбирая исполнителя, обращайтесь в компанию, чей профессионализм не вызвал вопросов и чьи работы вам действительно нравятся. Это важно, ведь так вы с большей вероятностью найдете общий язык и донесете мысль до разработчика.