В статье мы расскажем о технологиях, которые используют веб-разработчики и которые применяем мы – веб-студия Web112. Тут будет информация об инструментах, позволяющих создать как максимально простой, так и довольно сложный веб-проект в 2021 году. Разные виды технологий мы покажем на реальных примерах.
Максимально просто о видах технологий для создания сайтов
Чтобы любой сайт, включая ресурс нашей веб-студии, отображался на экранах компьютеров и мобильных телефонов, подключенных к интернету во всем мире, необходимы 3 основные составляющие:
Внешний вид. Сайт начинается с визуала. Вначале дизайн создается в графическом редакторе (самые популярный – Photoshop, хотя можно использовать и другие). Потом готовый дизайн (по сути, картинка будущего сайта) переформатируется в HTML-страницу. HTML (или HyperText Markup Language) – язык разметки документов в интернете. То есть картинка превращается в документ, максимально приспособленный для сети. В данный момент (середина 2021 года) сайты создаются на HTML 5 (как ни трудно догадаться – это уже 5-я версия языка для создания веб-проектов). Все, что касается внешнего вида сайтов, еще называется front-end (фронт-энд).
Функционал. Это все, что связано с работой сайта. Например, функционал отвечает за отправку заказов через форму обратной связи или за регистрацию в личном кабинете. Подавляющее большинство современных сайтов работают на языке программирования PHP (Hypertext Preprocessor). Самая современная версия языка на момент написания статьи – 8.0.6. Часть сайта, которая отвечает за функционал, называется back-end (бэк-энд).
Хостинг. Это специально созданное место для хранения и работы сайта. Теоретически сайт можно запускать и со своего домашнего компьютера. Но, во-первых, настроить стабильную работу веб-ресурса без специальных навыков не так-то просто, во-вторых, не всегда возможно не выключать компьютер круглые сутки. Ведь сайт должен быть в интернете буквально всегда. У современного хостинга есть много параметров, на которые надо ориентироваться при выборе подходящего места для размещения именно вашего сайта. О некоторых из них мы поговорим ниже.
С некоторой натяжкой современный сайт можно сравнить с автомобилем.
Front-end – это дизайн автомобиля, цвет, форма бампера и фар и даже зеркала и ручки на дверях. В таком автомобиле есть колеса, но нет двигателя. В принципе, если столкнуть такую машину с горки, некоторое время она будет ехать. Еще можно тащить ее с помощью лошадей. Так и сайт, созданный на чистом HTML. Раньше были только такие (как раньше ничего не ехало без лошади), но в современном мире транспорт на лошадиной тяге максимально устарел.
Back-end – это двигатель и другая «начинка» автомобиля. Как и на рынке машин, так и на рынке веб-разработки, кто-то покупает «стильное и красненькое», а кому-то более важно что «под капотом». Идеальный вариант, когда смотрят и на внешний вид, и на «начинку», отвечающую за стабильную работу. К сожалению, чаще всего машину покупают, а сайт заказывают, опираясь исключительно на дизайн.
С чем же можно сравнить хостинг? Я думаю, что с большой натяжкой можно сказать, что хостинг – это как дорожная инфраструктура. Сюда входит не только асфальтовое покрытие, но и наличие заправок и постов полиции. Вроде как не самая важная деталь, но если машина в яме или болоте, она никуда не поедет. Вы можете любоваться ее дизайном и даже заводить и слушать мягкое урчание, только главную функцию автомобиль все равно не выполнит. Правильно обустроенная дорога позволяет перемещаться машине, выполнять свою функцию.
Отметим, что дороги и заправки бывают разные. То же самое с хостингами. Везде вроде качественный бензин, но после некоторых заправок мотор работает неровно, а потом еще фильтры нужно менять. Плохой хостинг может существенно влиять на скорость загрузки и безопасность сайта. Некоторые функции вашего сайта на неподходящем хостинге будут вообще не работать.
Чуть подробнее про front-end и технологии, которые в него входят
Мы уже рассказали, что основа внешнего вида современного сайта – HTML 5.
Теоретически, чтобы ваш интернет-магазин или блог правильно отображался и красиво выглядел, достаточно одного HTML.
На практике почти всегда при работе над внешним видом сайта используются такие дополнительные технологии, как:
- CSS (Cascading Style Sheets) – язык описания внешнего вида документа, созданного на языке разметки HTML.
- JavaScript – язык сценариев для придания интерактивности веб-страницам.
Считается, что самая свежая версия CSS – СSSS 4 (она дополняет модули СSS 3 новыми модулями и значениями). CSS упрощает и расширяет работу с HTML. Можно автомобиль покрасить кисточкой и, в принципе, если это делать очень долго и тщательно, выглядеть он будет хорошо, а можно воспользоваться специальной окрасочно-сушильной камерой.
JavaScript – это как LED-лампочки на зеркалах (повторители поворотов) автомобиля. Вроде как относится к внешнему виду, но вроде как и нужен специальный механизм, чтобы работало. С другой стороны, самые красивые лампочки не заставят автомобиль двигаться.
JavaScript используется как для достаточно простых функций (например, для создания выпадающего меню на нашем сайта: попробуйте сейчас навести курсор на раздел «Услуги», чтобы понять, о чем мы), так и для довольно сложных эффектов.
Ниже демонстрация нескольких таких эффектов:
.gif)
.gif)
.gif)
Следующие несколько эффектов созданы исключительно с использованием CSS. Пусть это примеры не самых сложных веб-технологий, но они достаточно стильные и могут добавить шарма многим сайтам.
.gif)
.gif)
Инструменты для создания сайта, которые входят в back-end
Согласно отчету W3Techs, 79.2% всех сайтов работают на php.
PHP отвечает не только за то, что делает пользователь сайта (например, листает страницы блога), но и за действия администратора сайта.
То есть если мы хотим, например, добавить статью в блог или новый товар в интернет-магазин, мы тоже используем код, написанный на PHP.
Хороший способ проиллюстрировать возможности PHP или другого языка, на котором работает «двигатель» сайта – это различные сортировки.
Ниже демонстрация того, как сортируются товары по цене в интернет-магазине, который наша студия разрабатывала для компании АЭТ.
.gif)
Мы все пользовались сортировками в интернет-магазинах, но мало кто задумывался, как это реализовано с технической точки зрения.
Нужен механизм, который будет подсчитывать все цены, сравнивать их между собой и потом выводить из базы данных в нужном пользователю порядке. Вот такой механизм разработчики сайтов создают с помощью PHP.
Другие языки программирования, которые используются в сайтостроении:
- Python
- Ruby
- Perl
- Java
В апреле 2021 года (согласно отчету W3Techs) 64% сайтов на PHP работают на версии 7.2 или более ранней, 35% сайтов используют 5.6 или более раннюю.
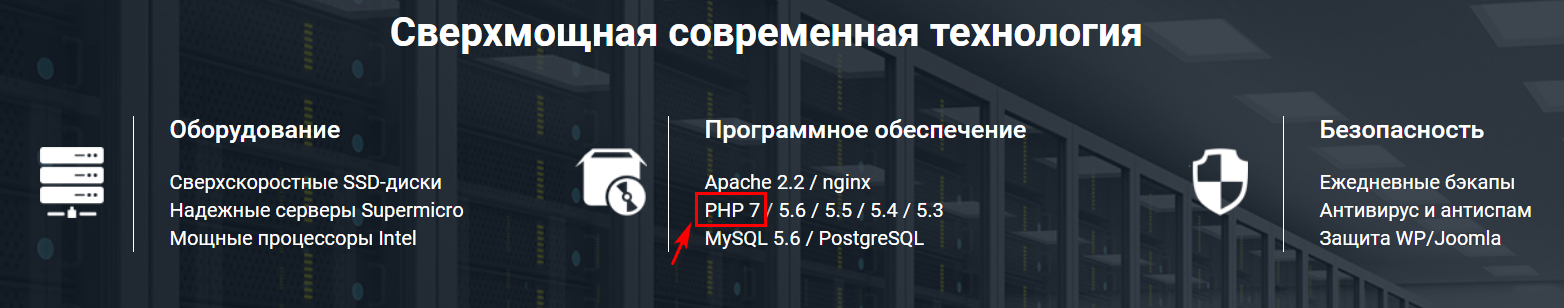
Интересно, что самую новую версию (напоминаем, что у PHP уже вышла восьмая версия) предлагают не все хостинги.
Мы проверили несколько популярных хостингов и обнаружили, что иногда в настройках можно найти вот такую опцию:

А иногда только так:

Получается, обещают современную технологию, а на деле все немного устаревшее.
Если возвращаться к аналогии с автомобилями, более новая версия PHP – это как более качественный бензин на заправке. Кто-то не захочет новый бензин, кто-то (в основном это владельцы самых современных автомобилей) обязательно будут пользоваться только самым качественным топливом, а для владельцев старых машин новый высокооктановый бензин – это большой риск испортить двигатель. Так и современному сайту нужна современная версия PHP, а то, что было сделано 10 лет назад и не обновлялось, будет работать только на пятой версии или ниже.
Несколько слов о CMS – доступных конструкторах сайтов
Ни один производитель автомобилей не создает новые продукты полностью с нуля. Mitsubishi, помимо прочего, не надо изобретать собственный аккумулятор и шины. Ведь уже давно есть прекрасные аккумуляторы Bosch и надежные шины Goodyear.
Машина с нуля – это или деревенский монстр, переделанный из старого мопеда и садовой тачки, или же эксклюзивное изделие за очень приличную сумму.
Похожая ситуация и с сайтами.
Опытный толковый разработчик способен создать веб-проект, практически не используя чужие шаблоны. Он будет применять только «чистые» технологии, о которых мы говорили выше, и разработает уникальный сайт, максимально подходящий под запросы клиента.
Хотя на практике, к сожалению, с нуля часто создаются именно «деревенские монстры». Вроде работает, но достаточно чихнуть, чтобы все рассыпалось.
Более распространен вариант, когда сайты делают уже на готовых конструкторах или CMS (Content Management System).
CMS – самая эффективная и простая технология для создания сайта в 2021 году.
В конструкторе уже встроены возможности последних (ну или предпоследних) версий PHP, СSS, HTML и JavaScript.
Когда вы делаете сайт с нуля, вы строите дом по одному кирпичику, когда используете для разработки CMS – вы как бы складываете его из больших бетонных блоков.
Огромный плюс СMS – обычно там есть встроенные возможности не только для создания, но и для сопровождения сайтов.
Про конструкторы сайтов у нас есть очень подробная статья, которую мы рекомендуем к прочтению:
«Обзор популярных CMS: какую систему управления контентом выбрать в 2021 году»
Современные технологии для создания сайтов: выводы
Если не вдаваться в детали, для создания сайта в 2021 году нужно:
- Дизайн
- Верстка или переформатирование дизайна в разметку HTML
- Программирование или создание функционала сайта с помощью PHP или менее распространенного языка
- Хостинг для бесперебойной работы сайта
Создать веб-проект, основываясь исключительно на «чистых» технологиях – прекрасный порыв, хотя в 99% случаев ненужный. Гораздо рациональнее использовать готовые конструкторы, где технологии собраны в удобные простые модули и одну задачу можно выполнить с помощью всего одного действия, а не нескольких десятков, когда речь идет о создании сайта максимально с нуля.