Скорость загрузки сайта – один из основных параметров, влияющих на его позицию в поисковой выдаче. Если веб-страница открывается за 1–3 секунды, значит, внутренний код нормально оптимизирован. Но когда этот показатель далек от оптимального и время загрузки сайта превышает 6 секунд, интернет-ресурс серьезно проседает в результатах поисковой выдачи из-за ухудшения поведенческих факторов и появления проблем с индексацией. О том, с какой скоростью должна загружаться страница сайта и как ее улучшить, читайте в нашей статье.
Из чего складывается скорость загрузки страницы и какой она должна быть
Чтобы ответить на вопрос, какой должна быть скорость загрузки сайта, необходимо разобраться, из чего складывается итоговое время открытия страницы. Когда пользователь в первый раз заходит на любой веб-ресурс, на стороне клиента и сервера выполняются следующие операции:
- отправка DNS-запроса для получения IP-адреса сервера;
- подключение к серверу и установка HTTPS-соединения;
- запрос содержимого HTML-страницы;
- ожидание ответа от сервера;
- загрузка HTML-кода;
- формирование очереди запросов в браузере;
- закачка CSS-стилей;
- подгрузка JS-кода;
- отрисовка содержимого веб-страницы и запуск JavaScript;
- загрузка дополнительных шрифтов;
- закачка картинок, видео и другого медиаконтента;
- загрузка отложенного JS-кода.
Время выполнения первых шести пунктов сильно влияет на поведенческие факторы и сео-показатели сайта. Очертания ресурса на экране пользователя появляются только после формирования очереди запросов и, если этот этап длится дольше обычного, человек просто закроет «висящую» страницу. Скорость загрузки и отрисовки первых элементов сайта должна находиться в пределах 0,5–1 с. Остальная часть веб-страницы должна открываться за 1–3 с. в зависимости от того, какие элементы на ней размещены.
Чем чревата низкая скорость загрузки сайта
Плохая техническая оптимизация веб-ресурса приводит к появлению следующих проблем:
- неэффективному расходу бюджета контекстной рекламы – пользователи будут уходить, не дожидаясь открытия страницы, а деньги за переходы так и будут списываться;
- исключению страниц сайта из выдачи в Яндексе или Google – поисковые роботы просматривают каждую страницу всего несколько секунд, и если за это время содержимое не успело прогрузиться – оно перестанет индексироваться;
- снижению рейтинга компании – когда скорость загрузки сайта далека от нормальной, в интернете появляется большое количество негативных отзывов как о ресурсе, так и о бренде в целом.
По данным современных исследований, если время загрузки сайта превышает 4 секунды, каждая последующая секунда сокращает конверсию и количество межстраничных переходов на 20%.
Как проанализировать скорость загрузки сайта
Для анализа скорости загрузки страниц веб-сайта используются специальные сервисы, учитывающие множество параметров и предоставляющие рекомендации по оптимизации кода:
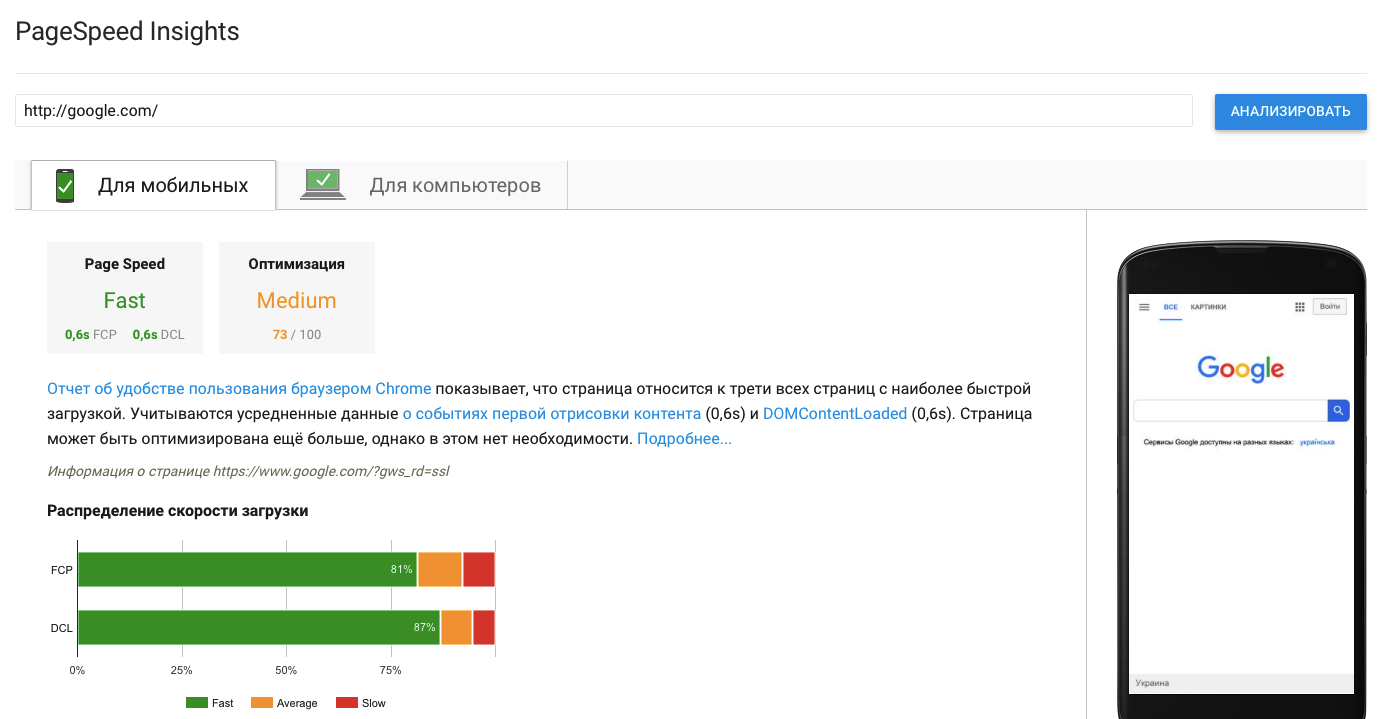
- Google PageSpeed Insights.
 Простой, бесплатный и удобный анализатор сайта. Для запуска тестирования необходимо ввести в поле нужный URL. Система покажет скорость первой отрисовки контента и время загрузки HTML-содержимого. Сервис позволяет оценить уровень оптимизации сайта как для мобильных устройств, так и для компьютера. Кроме того, PageSpeed дает наглядные рекомендации по технической оптимизации ресурса.
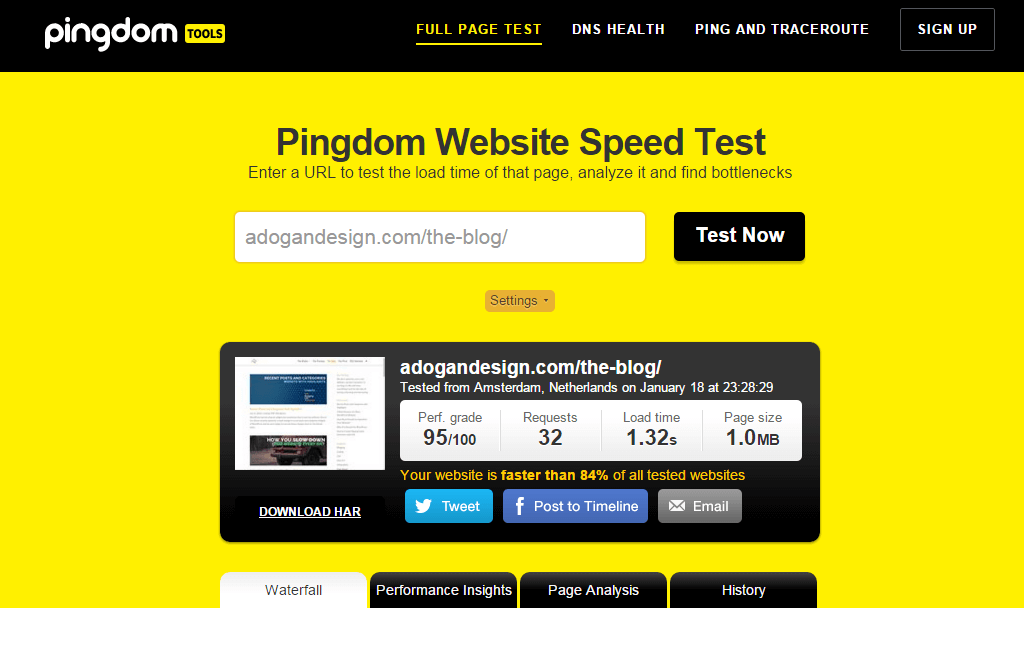
Простой, бесплатный и удобный анализатор сайта. Для запуска тестирования необходимо ввести в поле нужный URL. Система покажет скорость первой отрисовки контента и время загрузки HTML-содержимого. Сервис позволяет оценить уровень оптимизации сайта как для мобильных устройств, так и для компьютера. Кроме того, PageSpeed дает наглядные рекомендации по технической оптимизации ресурса. - Pingdom Tools.
 Информативный инструмент, позволяющий проверить сайт и выявить проблемы технической оптимизации. Бесплатная версия отображает размер страницы, скорость загрузки и выдает список проблем, замедляющих работу веб-ресурса. Кроме того, вы можете отслеживать изменения производительности сайта, проверять скорость загрузки области страницы, а также отображать размер содержимого каждого элемента.
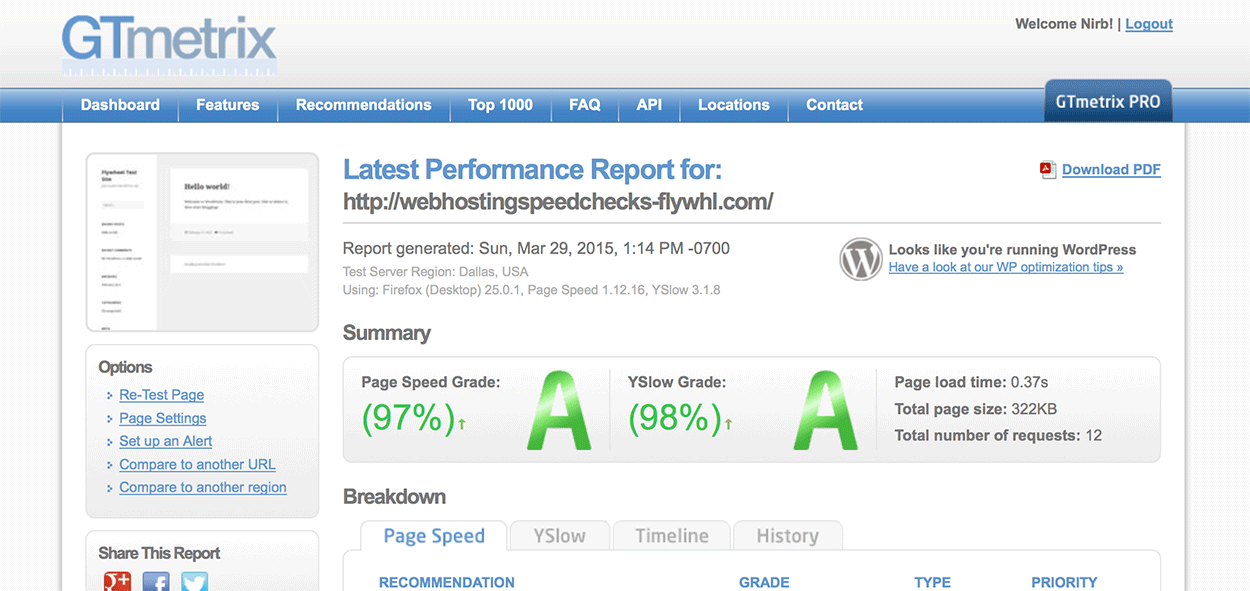
Информативный инструмент, позволяющий проверить сайт и выявить проблемы технической оптимизации. Бесплатная версия отображает размер страницы, скорость загрузки и выдает список проблем, замедляющих работу веб-ресурса. Кроме того, вы можете отслеживать изменения производительности сайта, проверять скорость загрузки области страницы, а также отображать размер содержимого каждого элемента. - GTmetrix.
 По функционалу сервис практически не отличается от предыдущего, но имеет более удобный интерфейс. Главная особенность этого анализатора сайта – сохранение истории проверок веб-ресурса, что позволяет динамически отслеживать изменение производительности. В платной версии можно автоматизировать этот процесс.
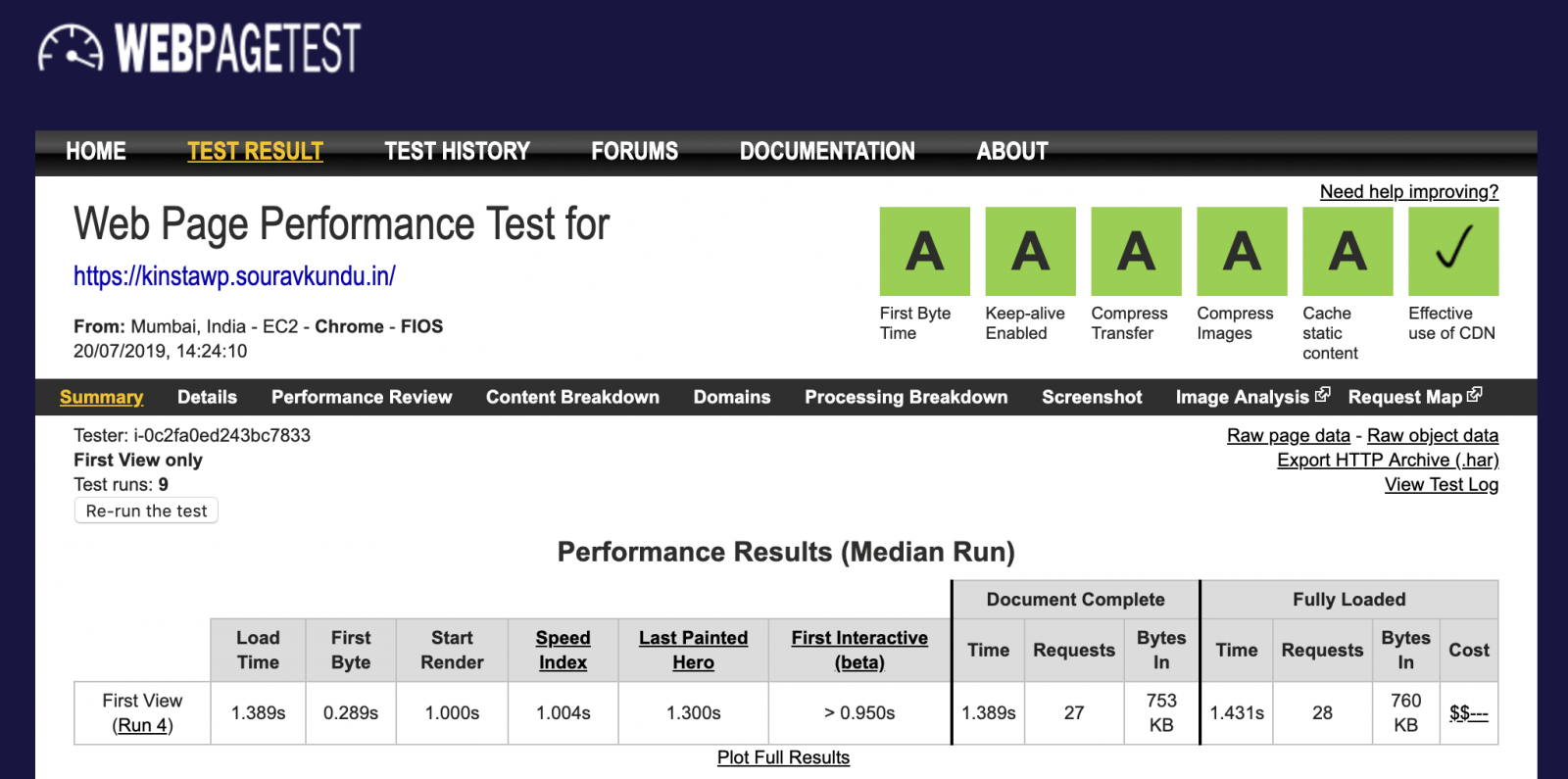
По функционалу сервис практически не отличается от предыдущего, но имеет более удобный интерфейс. Главная особенность этого анализатора сайта – сохранение истории проверок веб-ресурса, что позволяет динамически отслеживать изменение производительности. В платной версии можно автоматизировать этот процесс. - WebPageTest.
 Сервис для разработчиков, выдающий детальный отчет по оптимизации веб-ресурса и проверяющий его по ряду параметров. Позволяет протестировать и оценить время загрузки сайта в различных сценариях: например, при доступе с мобильного устройства с низкой скоростью интернета. Можно задать ряд важных опций: регион клиента, тип соединения и так далее.
Сервис для разработчиков, выдающий детальный отчет по оптимизации веб-ресурса и проверяющий его по ряду параметров. Позволяет протестировать и оценить время загрузки сайта в различных сценариях: например, при доступе с мобильного устройства с низкой скоростью интернета. Можно задать ряд важных опций: регион клиента, тип соединения и так далее.
Существуют и другие сервисы, с помощью которых можно проверить скорость загрузки сайта: Load Impact, PR-CY, Monitis Tools, K6, Dotcom-Monitor. Некоторые важные параметры можно посмотреть в Яндекс.Вебмастере, Яндекс.Метрике и Google Analytics. Кроме того, при расчете оптимального времени загрузки сайта поможет анализ веб-ресурсов конкурентов.
Как улучшить скорость загрузки сайта
Для ускорения загрузки веб-страниц нужно провести следующие действия:
- доработать серверную часть. Настроить серверы Nginx и Apache, задать параметры кэширования в браузере клиента, включить GZIP-сжатие. Если компания продвигается в нескольких регионах, нужно обязательно подключить CDN. Иначе для пользователей из Москвы ваш сайт будет загружаться за две секунды, а для клиентов из Хабаровска за восемь, и такая низкая скорость их не порадует;
- сократить число редиректов;
- удалить лишние плагины;
- уменьшить разрешение графики и переконвертировать изображения в «легкий» формат. Для этих целей можно воспользоваться сервисами Compressor или Kraken.io. При работе с большими веб-страницами рекомендуем настроить динамическую подгрузку изображений при скроллинге;
- оптимизировать JavaScript и HTML. Удалить лишние комментарии и громоздкий код. Для этих целей используются плагины: Sitechecker, Screaming Frog, Better WordPress, jQuery;
- уменьшить число элементов на странице с помощью CSS-спрайтов;
- настроить порядок загрузки шрифтов, стилей и Java-скриптов;
- сократить число HTTP-запросов;
- подключить Турбо-страницы от Яндекса и AMP от Google;
- создать поддомены для параллельного скачивания.
При работе над сайтом необходимо регулярно анализировать скорость загрузки страниц. Из-за проблем с хостером или изменения топологии сети она может снизиться в несколько раз. Автоматизировать проверку позволяют платные сервисы.