В статье мы расскажем о старых и новых способах создать эффективную структуру лендинга (посадочной страницы или Landing Page). Здесь будут примеры из нашей практики, опыт маркетологов из СНГ и зарубежных стран. Мы постарались собрать в посте информацию для тех, у кого ограничен бюджет и для предпринимателей, которые могут вложить относительно серьезную сумму в создание своего продающего одностраничника. Начнем мы с простых правил и фактов, которые наверняка многие уже знают. Тем не менее, советуем дочитать статью до конца. Уверены, что ближе к окончанию вы найдете полезные данные, которые пока почти неизвестны в русскоязычном сегменте интернет-маркетинга.
Важно! БОльшую часть статьи мы написали в 2017 году. Но тут также есть блок, добавленный в 2018 году. В этом году мы дополнили пост свежими актуальными и полезными данными.
Важно!! В 2019 году мы снова обновили статью: добавили результаты интересного исследования 90 Landing Page и описание полезного сервиса для создания кнопок.
Классическая структура лендинга
Посадочная страница, которая уже несколько лет помогает миллионам бизнесменов продавать свои товары и услуги, состоит из следующих элементов:
- Крупный заметный заголовок, в котором обычно присутствует УТП (уникальное торговое предложение)
- Форма (иногда для заказа, иногда для отправки своего электронного адреса). Она всегда находится на первом экране лендинга (в большинстве случаев справа). Часто и на других экранах
- Список преимуществ
- Закрытие возражений (часто в форме вопросов и ответов)
- Отзывы
- Список клиентов (почти всегда в виде блока с логотипами)
- Контакты (часто с адресом и картой, но далеко не всегда)
Эти элементы не всегда находятся на странице в таком порядке. Иногда какой-то компонент отсутствует, иногда его заменяет другая составляющая. Несмотря на это, список выше – это основа более 60% современных LandingPage.
Что мы можем сказать об этой структуре?
Она до сих пор работает. Значительная часть лендингов, разработанных студией web112, имеют точно такую же структуру.
Если вы не привыкли рисковать и обычно используете проверенные и доказавшие свою эффективность приемы, советуем не выдумывать ничего нового. Но если вы из тех, кто любит инновации, кто знает, как важно отличаться от конкурентов в современном бизнес-мире, кто готов пробовать, анализировать и снова пробовать, тогда… Тогда вам очень понравится вторая часть этой статьи.
А пока несколько советов для «приверженцев старой школы»:
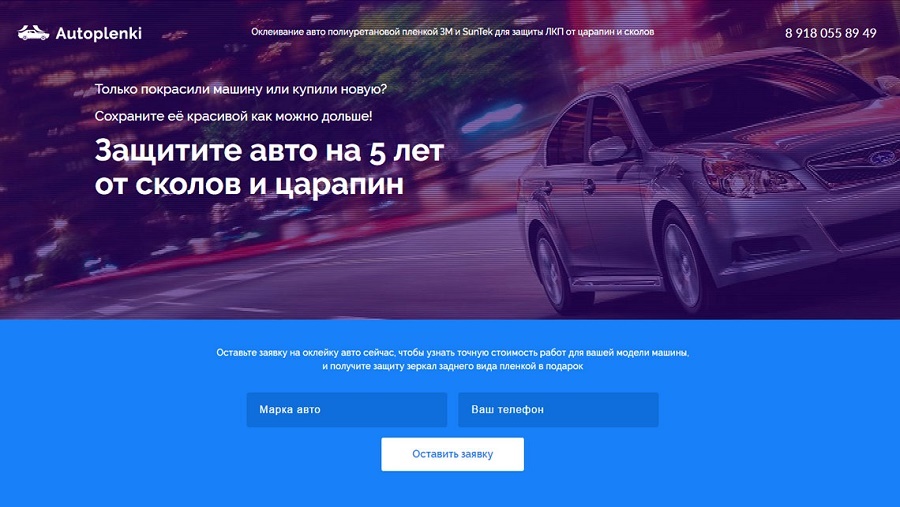
1. Идеальный лендинг – это не тот сайт, от которого «ухают» и «ахают», это веб-страница, которая за 3 секунды может объяснить посетителю, куда он попал и что он может здесь получить. По сути, идеальный Landing Page – это максимально понятный Landing Page. Ниже пример нашей работы:
Мы не написали в главном заголовке «Прокачайте своего стального коня» или «Броня для вашей машины по цене микроволновки», мы сказали всем потенциальным заказчикам нашего клиентам, что он может защитить их авто от сколов и царапин. «Броня» и «стальной конь» – это креативно, но это не язык автомобилиста. Он не знает, о каком стальном животном идет речь, да и знать не хочет. А вот со сколами и царапинами он имеет дело почти каждый день. Он заходит на сайт и сразу понимает, от какой проблемы его здесь могут избавить.
2. Не бойтесь использовать минимум блоков на своем лендинге. Мы не согласны с утверждением, что посадочная страница должна содержать минимум информации (чуть ниже мы объясним почему). Но мы точно знаем, что небольшой аккуратный и понятный сайт точно лучше неприметной рекламки на сайте бесплатных объявлений. Не думайте о дизайне и о видеоотзывах. Оставляйте мощный понятный заголовок и большую удобную форму. Во многих случаях этого достаточно.
3. Тестируйте, тестируйте и еще раз тестируйте. Только помните: показать сайт нескольким друзьями и родственникам – это не тест. Вам нужна целевая аудитория. Люди, которые ничего о вас не знают. Люди, которым надо максимально быстро рассказать о своем продукте и доказать, что его лучше покупать у вас, а не на одном из 9999 похожих сайтов.
Структура лендинг пейдж 2017: поговорим о свежих трендах
Стоит отметить: не все фишки, о которых мы сейчас будем говорить, появились в 2017 году. Что-то возникло в 2016-м, что-то появилось еще раньше. Наша цель не только и не столько рассказать о самом новом, главное для нас – сообщить о том, что работает сегодня, что пока не устарело, что только набирает обороты и уже показывает эффективность.
Длина Landing Page в 2017
Лендинги уменьшаются. Да неужели?
Существует распространенное мнение, что все движется в сторону упрощения лендингов. Меньше блоков, меньше текста, менее изощренный дизайн. Мы с этим не согласны. И вот почему…
Во-первых, как и раньше, длина лендинга зависит от множества факторов. Среди которых:
- Ваша узнаваемость (слышали ли о вас люди, которые зашли на сайт)
- Цена товара (услуги). Чем выше цена, тем больше нужно фактов, которые оправдывают эту цену. Так было во времена Огилви, так происходит и в 2017 году
- Ваш товар – это то, что люди просто хотят или то, что им действительно нужно? Для товаров, которые необходимы покупателям, надо создавать более объемные страницы. В этом случае они будут меньше опираться на эмоции, и больше руководствоваться рациональным мышлением
- Товар им нужен как можно быстрее или они готовы подождать?
Во-вторых, сегодня, когда рынок наводнили горе-предприниматели с «продающими» упрощенными лендингами на конструкторах, которые практически не отличаются друг от друга, у вас есть шанс выделиться. Относительно длинный и детальный одностраничник покажет, что вы не школьник, которому не хватает карманных денег и который научился делать покупки на AliExpress, а серьезный бизнесмен, который превосходно знает свой продукт.
Чуть ниже мы расскажем вам о том, как увеличение Landing Page в 7 раз повысило конверсию на 51.83% и помогло заработать более одного миллиона долларов.
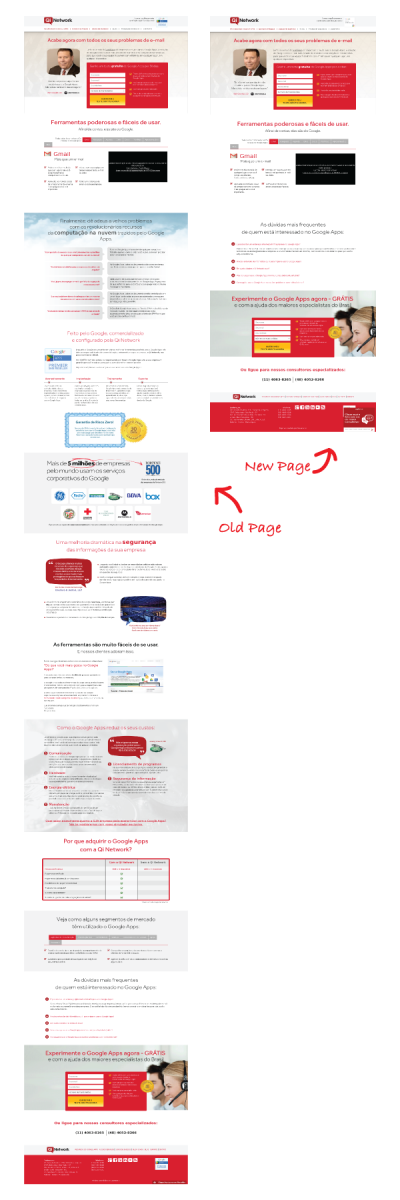
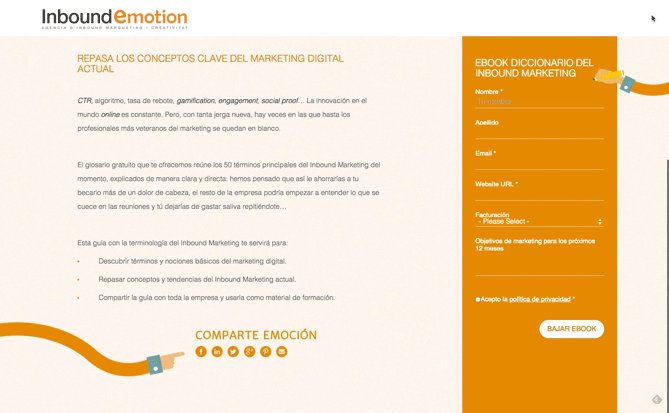
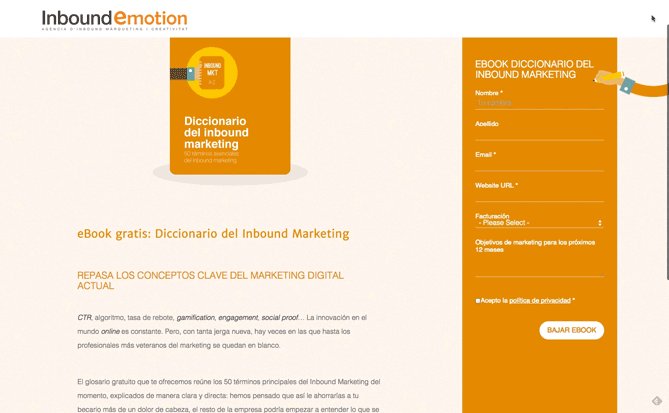
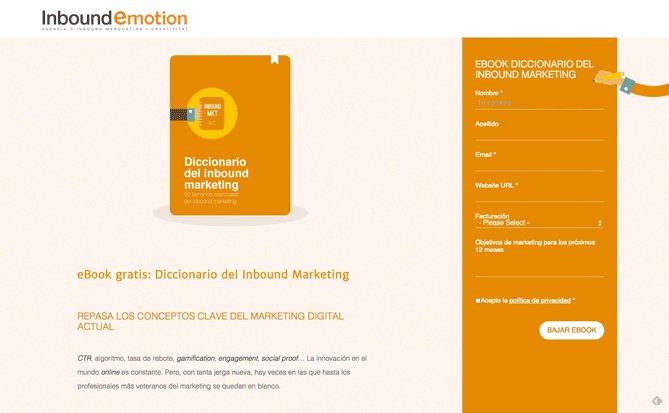
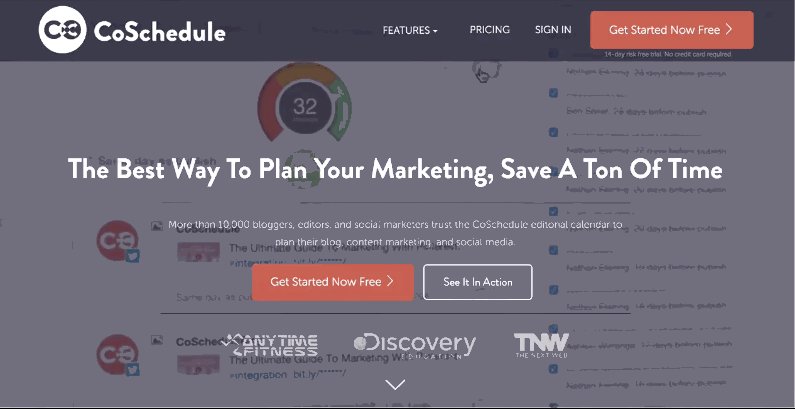
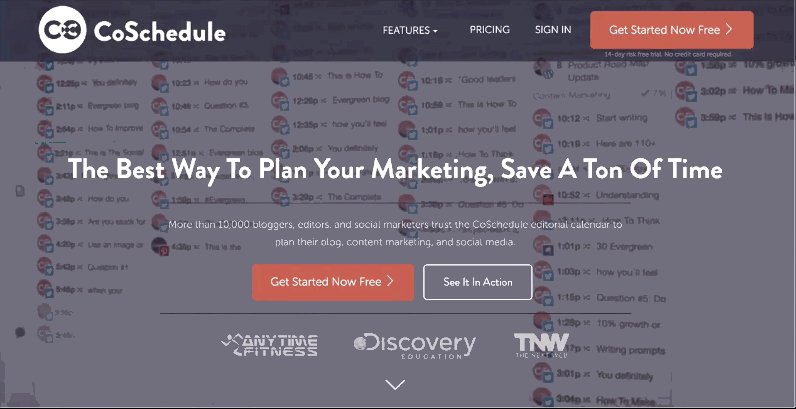
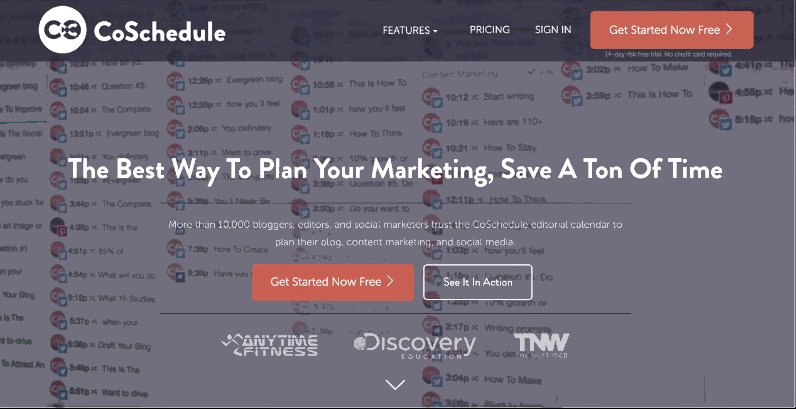
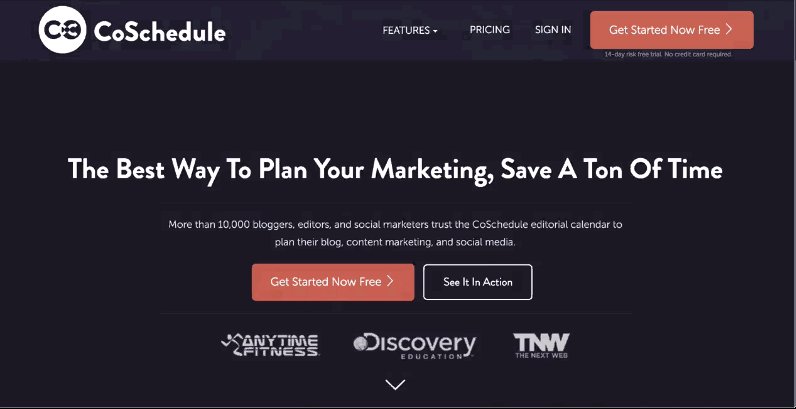
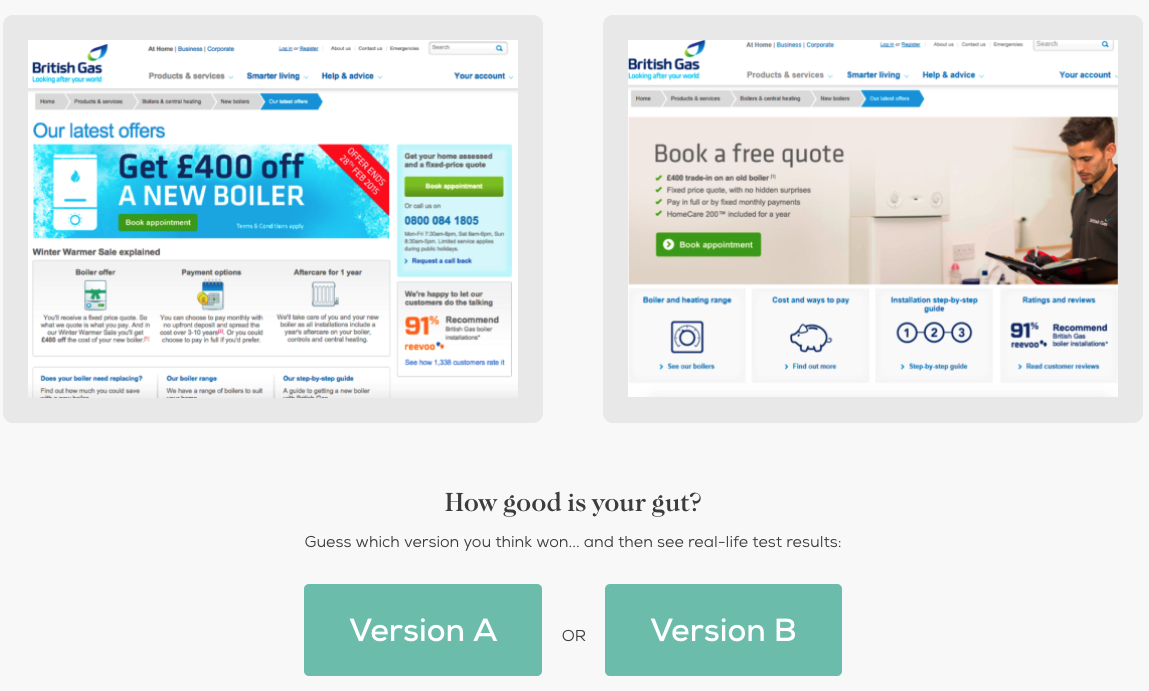
А пока небольшой тест для тех, кто считает, что разбирается в интернет-маркетинге. Ниже вы видите два варианта посадочной страницы Qi Networks – бразильской компании, которая занимается реселлингом Google Apps. Как думаете, какая версия обеспечила бОльшую конверсию? Ответ вы найдете в самом конце статьи.
Кейс Conversion Rate Experts: увеличение продаж компании Moz на 52%
У компании Conversion Rate Experts была непростая задача – увеличить количество людей, которые покупают платные SEO-инструменты от Moz. Они с ней справились за 4 месяца. Вот некоторые работы, которые были выполнены:
1. Эксперты досконально изучили деятельность компании Moz. Помимо прочего, они выяснили, что у Рэнда Фишкина, главы компании, получается превосходно продавать свои платные сервисы на конференциях, во время живых выступлений. Сайт в этом плане показал себя намного хуже. Поэтому маркетологи детально проанализировали выступления Фишкина, пообщались с ним лично и добавили на лендинг то, что было в выступлениях, но пока отсутствовало на продающей странице.
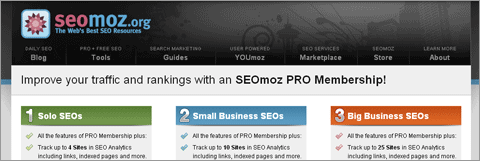
2. Был проанализирован и изменен главный заголовок на сайте. Раньше он выглядел вот так:
Увеличьте трафик и позиции с возможностями SEOmoz PRO!
После работы Conversion Rate Experts вот так:
Когда eBay, Disney и Mariott требуется помощь SEO-специалистов, вот что они делают…
Первый заголовок тоже был неплохим, но второй более интригующий. Он заставляет узнать больше о Moz. Кстати, обратите внимание на значок с восклицательным знаком рядом с заголовком, правда он притягивает взгляд? Этот элемент там тоже появился не просто так.
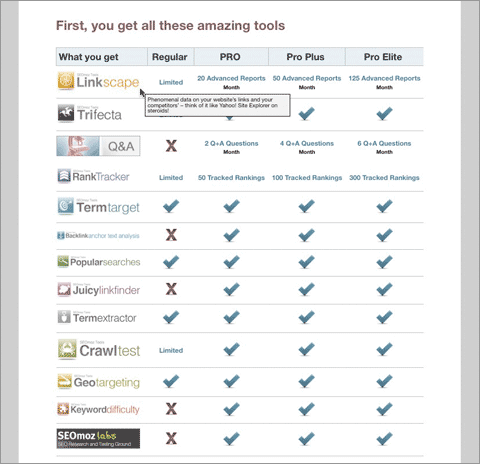
3. Была добавлена понятная таблица, которая объясняла, какие привилегии получат владельцы каждого вида платной подписки:
4. Были разработаны грубые макеты, которые маркетологи потом показали подписчикам MOZ в Twitter и попросили помочь с созданием максимально удобного сайта. В соответствии с пожеланиями подписчиков макеты постоянно дорабатывались.
5. Был сделан акцент на компаниях, с которыми сотрудничали SEO-специалисты из MOZ. Раньше это никак не было выделено, работники MOZ не считали сотрудничество с громкими брендами каким-то преимуществом.
6. Было добавлено видео с выступлением Рэнда Фишкина. Причем это было не рекламное видео, в котором Рэнд пытался заставить кого-то что-то купить. Это был обычный образовательный полезный ролик для всех, кому интересно SEO.
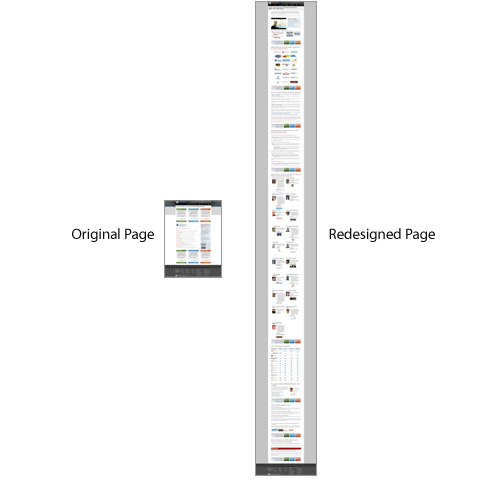
После этих и некоторых других изменений посадочная страница выросла в 7 раз, конверсия увеличилась на 52%, а прибыль компании MOZ возросла более чем на 1 миллион долларов за год. Несмотря на то, что этот кейс относительно старый, он актуален как никогда (это признают многие западные эксперты).
Нетрудно догадаться, что слева старая страница Moz, а справа – Landing Page после доработок Conversion Rate Experts.
Кстати, потом Moz снова уменьшили посадку. Но тогда они уже были совсем другой компанией. Их знали SEO-специалисты практически со всего мира. Не нужно было тысячи слов, чтобы рассказать о своих преимуществах.
Всплывающее окно – важная часть современной структуры лендингов многих успешных компаний
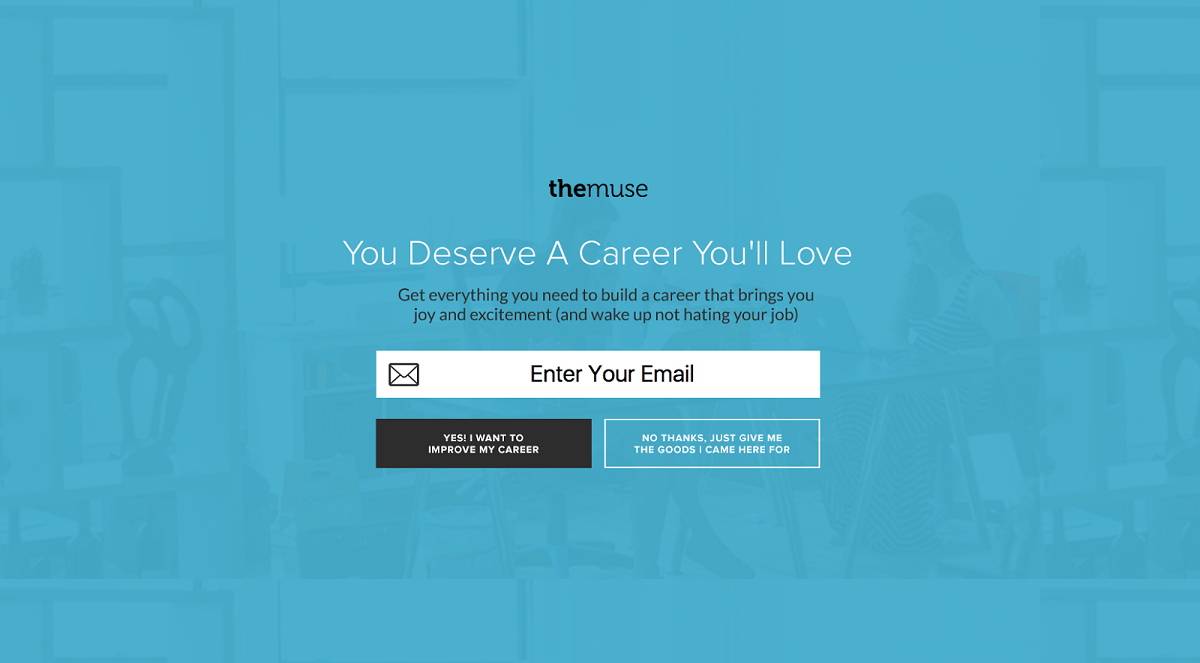
Мы имеем в виду что-то вроде этого:
Такое окно всплывает через несколько секунд после пребывания на сайте www.themuse.com. У вас просто нет выбора. Вам нужно сосредоточиться на главном предложении сервиса.
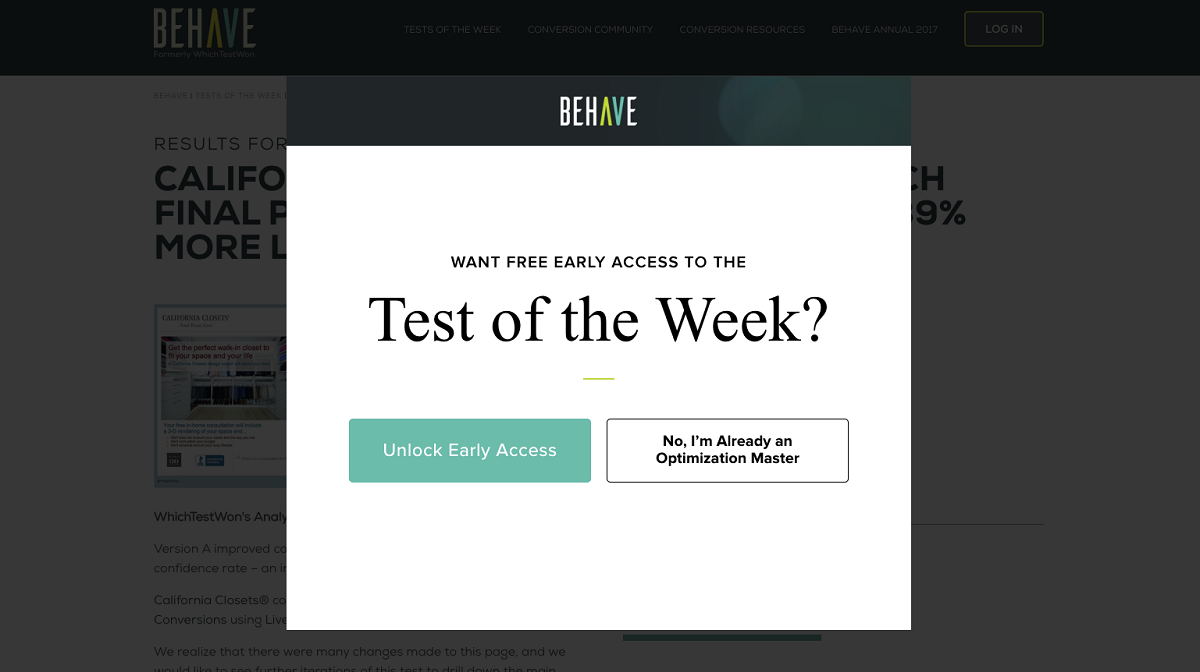
Ниже еще пример:
Обратите внимание на то, как аккуратно используют на Западе всплывающие окна. «Получите все, что нужно, чтобы построить карьеру, которая приносит вам удовольствие», вместо нашего «ПОДПИШИТЕСЬ НА РАССЫЛКУ!!!».
Заголовок, который воспринимается как обычный текст
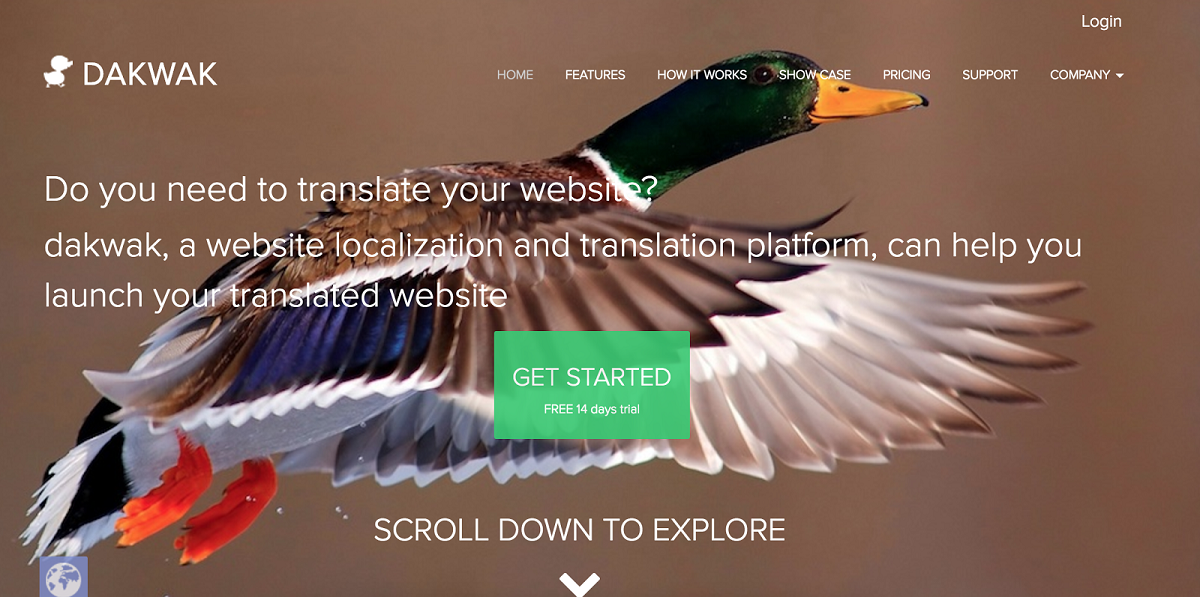
Посмотрите на этот сайт:
Вам нужно перевести свой сайт?
dakwak – платформа для локализации и перевода поможет запустить ваши переведенные веб-ресурсы
Смысл в том, чтобы сразу не бросаться на посетителя лендинга со своей рекламой, а мягко ему объяснять, куда он попал. Простой, спокойный, честный подход. Хотя и противоречит структуре, к которой мы привыкли.
Замена фотографий уникальными иллюстрациями
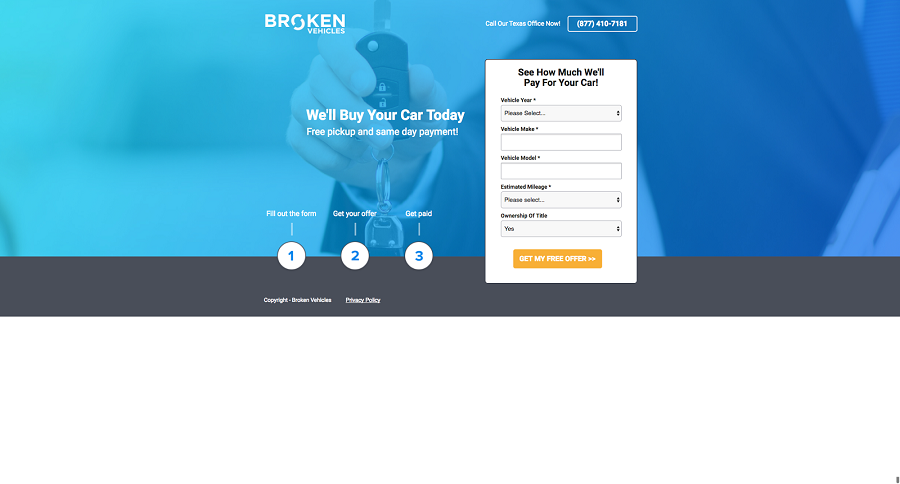
Это не новинка, но в 2017 году данный тренд заметно набрал обороты. Посмотрите на лендинг компании Broken Vehicles, которая занимается покупкой подержанных автомобилей:
А теперь взгляните на редизайн сайта с уникальными иллюстрациями:
Правда, обновленный ресурс кажется более… человечным? Если верить компании, которая создавала этот рисованный дизайн, конверсия сайта Broken Vehicles увеличилась на 13%.
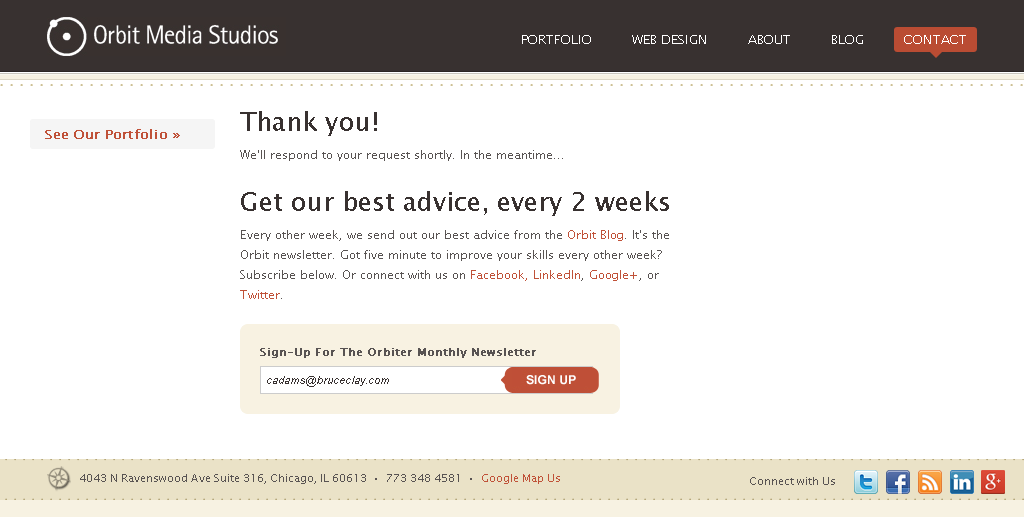
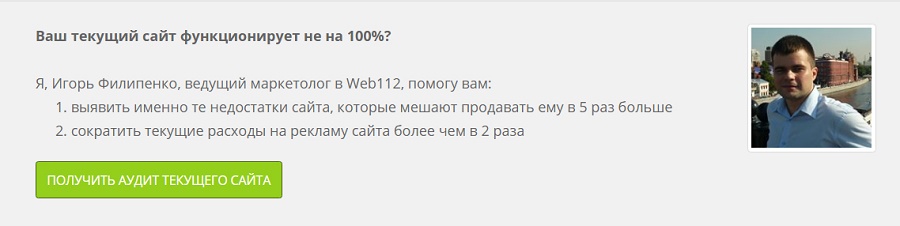
Важный элемент структуры Landing Page, который редко у нас используется – страница с благодарностью клиенту
Клиент кликнул по вашей большой красной кнопке – все, можно расслабиться. А вот и не все! Отправьте его на страницу с благодарностью, на которой будет не только лишь одно «Спасибо!», а более продуманный текст. Как здесь:
Спасибо! Мы очень скоро ответим на ваш запрос, а пока… Получайте наш лучший совет каждые 2 недели.
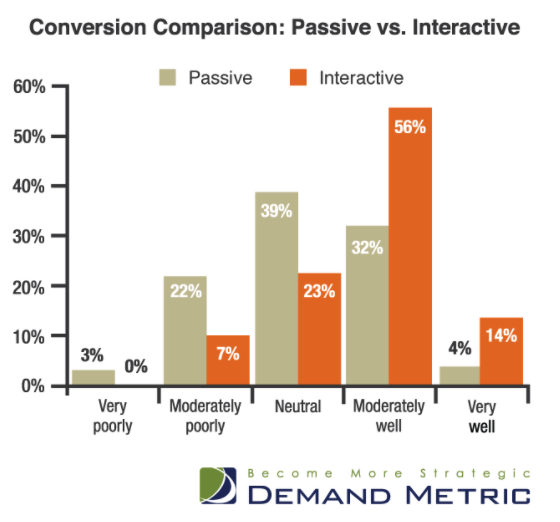
Интерактивные элементы как часть структуры относительно сложных лендингов
Demand Metric сравнили конверсию статичных и интерактивных посадочных страниц, и вот что выяснили:
Суть графика в том, что интерактивные страницы на порядок опережают те, где нельзя взаимодействовать с сайтом.
У создателя лендинга множество возможностей для предложения клиентам чего-то, что их заинтересует, будет мотивировать нажимать на кнопки и погружаться в сайт.
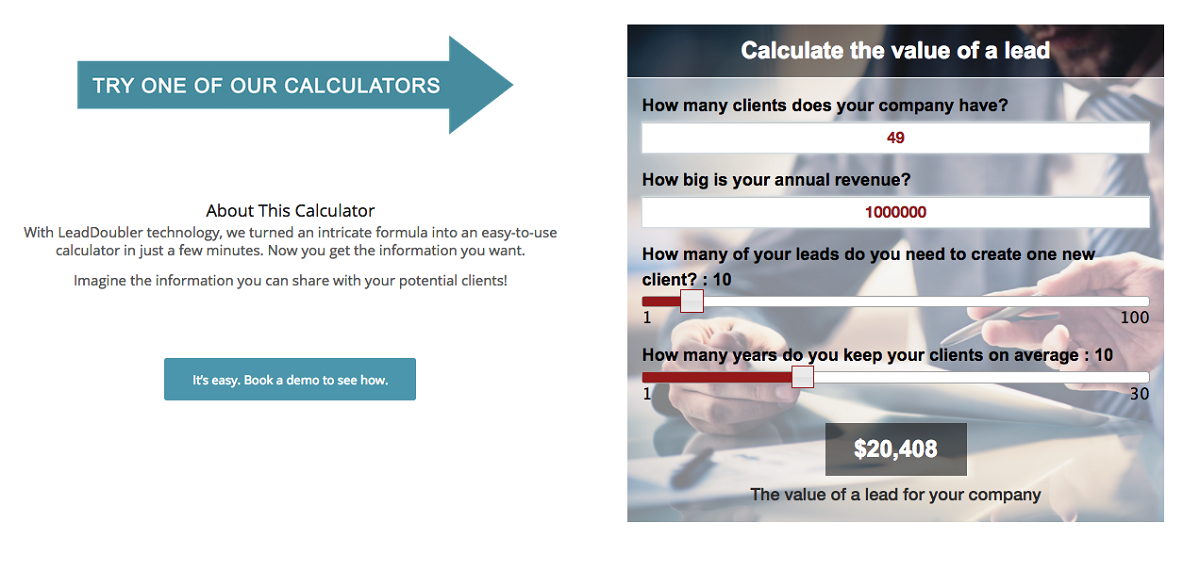
Например, маркетинговое агентство может предложить посчитать стоимость лида:
Некоторые консалтинговые агентства предлагают сервис, который считает какой-то вид налогов.
Важно, что вы можете давать удобный и более-менее точный калькулятор. А вот результаты сразу показывать не обязательно. Пусть клиент оставит свой email, чтобы получить данные. Вы знаете, что можно потом делать с его электронным адресом.
Кнопки с более конкретным и оригинальным призывом к действию
То есть вместо одного слова «Нажать», «Заказать», «Отправить» два или три слова, которые лучше и точнее описывают действие потенциального клиента. Ниже еще пример:
Форма, которая «прилипает» к экрану
Пример, который хорошо объясняет, что мы имеем в виду:
Сколько бы пользователь ни скролил страницу, форма будет у него перед глазами. Не нужно возвращаться вверх или листать вниз. Меньше действий, меньше раздражения, выше конверсия. «Пощупать» возможности такой формы можно здесь.
Две кнопки с разным призывом к действию
Нужно отметить, что использовать такую нестандартную структуру надо аккуратно. Ведь суть продающего лендинга – ограничить выбор посетителя. На сайте он видит одну заметную кнопку, чтобы приобрести один товар или услугу.
Но если подойти к задаче креативно, вторая кнопка существенно увеличит конверсию. Первая – это прямой призыв к действию. Она для покупки/подписки на рассылки/подачи заявки. Вторая – предложение узнать больше о продукте, изучить возможности и лендинга, и товара. Она для тех, кто пока сомневается. В конечном итоге копка №2 всегда приводит к первой кнопке.
Фоновое видео
Такая фича создает настроение, не отвлекает от текстового посыла, а только усиливает его. Фоновое видео эффективнее любой картинки. Его использует Texterra, его используем мы главной странице, оно также распространено в западном сегменте Интернета:
Тайпформы вместо обычных форм
Ниже gif-анимация, которая вряд ли позволить понять весь потенциал новшества. Настоятельно рекомендуем посетить сайт www.typeform.com и попробовать эту фичу (прямо на посадочной странице есть понятное и удобное демо). Уверены, что она не оставит вас равнодушными. Слоган тайпформ: «Прекрасный способ взаимодействовать с пользователями людьми». Мы думаем, что создатели большие молодцы.
Вполне возможно, будущее именно за тайпформами. А вы как считаете? Ждем мнение в комментариях!
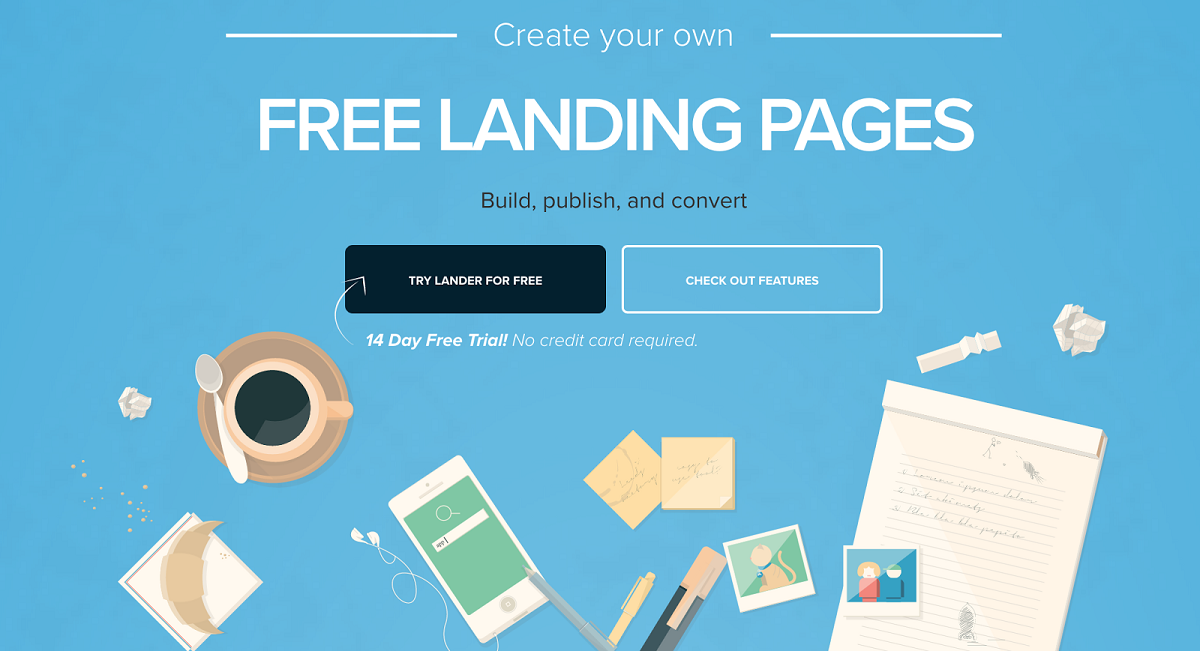
Более «чистый» дизайн
Мы имеем в виду меньше элементов, меньше цветов, больше свободного места.
Версия B – это сайт после редизайна. У этой версии конверсия больше на 50%.
Отвечаем на вопрос про Qi Networks
Выше мы опубликовали две версии сайта Qi Networks – бразильского реселлера Google Apps. Думаем, что вы догадались, что более короткая версия продемонстрировала более высокую конверсию.
Представители компании Qi Networks выяснили, что к ним в основном обращались люди, которые прекрасно знали, что такое Google Apps. Они пользовались другим, более ограниченным и менее эффективным решением, сталкивались с проблемой и быстро искали замену. Часто эта проблема была связана с нестабильной работой электронной почты, а Google Apps гарантирует бесперебойную работу email и обеспечивает круглосуточную поддержку. Когда нужно быстро отправить электронное письмо, нет времени читать лендинг на 10 экранов. Удаление ненужной рекламной информации с лендинга Qi Networks увеличило конверсию на 70.1%.
Update 2018 года: 6 свежих полезных фактов о формах для Landing Page
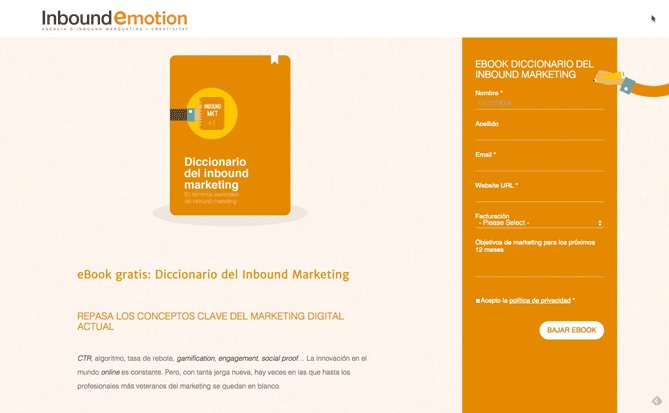
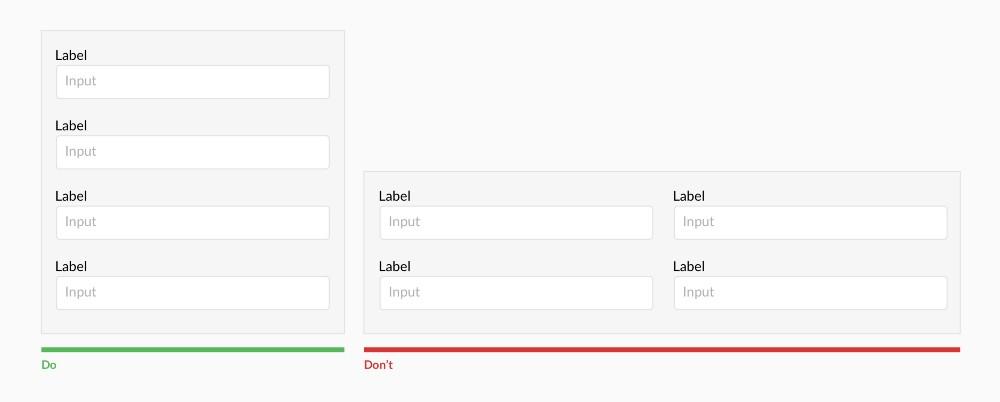
Факт №1: Вертикальная форма эффективнее горизонтальной
Вертикальная форма из одной колонки – хороший метод поспособствовать тому, чтобы посетитель изучил (хотя бы просмотрел) вашу посадочную страницу до конца. Горизонтальная форма на несколько колонок замедляет вертикальное «сканирование». Это ненужная остановка, ненужное отвлечение внимания, это потеря важных секунд, которые могут стоить продажи.

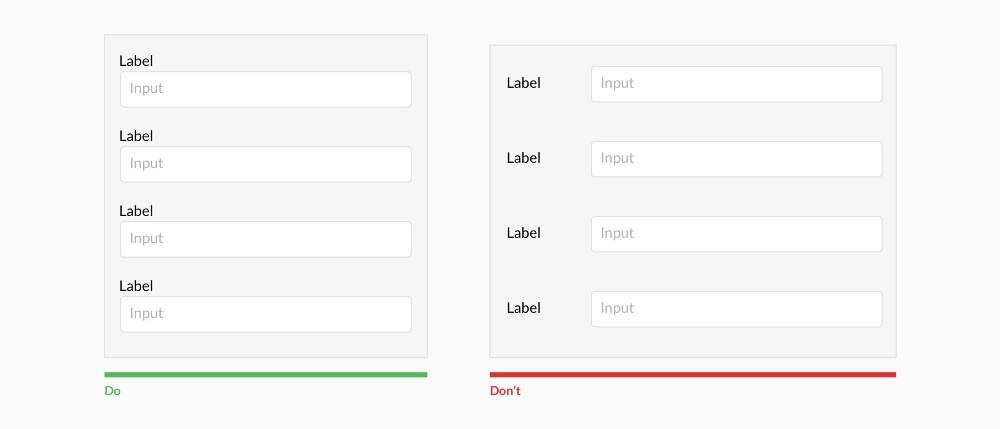
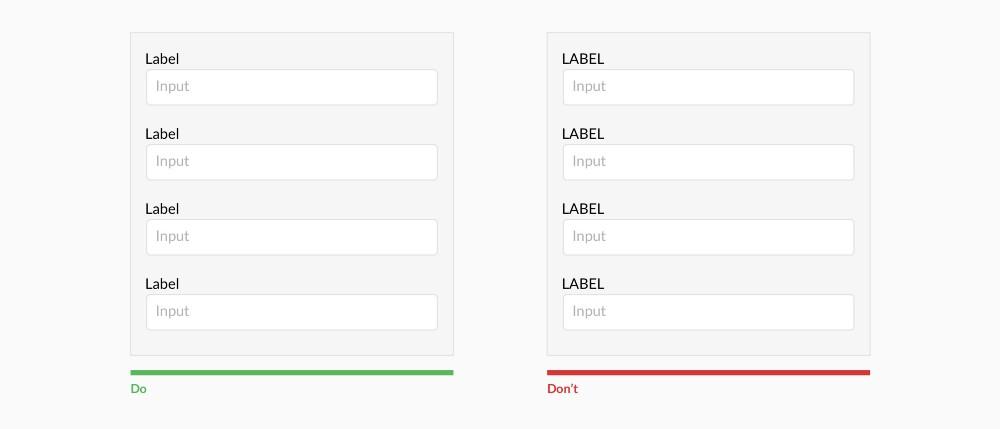
Факт №2: Описание полей лучше помещать над полями, а не слева от них
Откуда мы знаем? Читали исследования. Когда описания (подсказки, названия) полей слева, чуть сложнее сориентироваться. Плюс форму, где надписи помещены сверху, проще адаптировать для мобильных девайсов.

Факт №3: Прописные буквы для описаний полей формы – не лучшее решение
Прописные буквы хуже (тяжелее) читаются. При быстром сканировании лендинга, надписи на форме, сделанные «капсом» могут не восприниматься. Ваш потенциальный клиент может пропустить важную информацию.

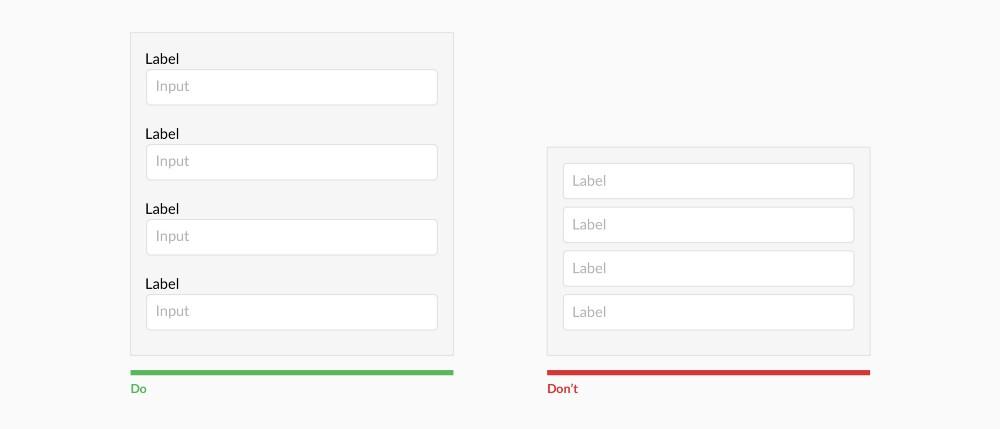
Факт №4: Стандартный текст-заполнитель в формах часто запутывает и злит пользователей
Текст-заполнитель – это серая надпись в полях формы, которая исчезает, когда пользователь начинает заполнять форму. Что нужно знать об этом тексте?
1. С помощью «заполнителя» нельзя сообщать клиенту важные данные или инструкции. Банальный пример. Для заказа вашего товара потенциальному клиенту надо заполнить форму из 3 полей: имя, телефон и Email. Он начинает вбивать информацию, отвлекается на секунду, возвращается к форме. И уже не сразу понятно, какие данные он вводил. Ведь как только серый текст исчез, исчезли подсказки. Пишите указания по заполнению форм над полями. Не используйте для этого серый стандартный текст.

2. Плохо, когда для того, чтобы ввести свои данные, надо удалять из полей «заполнитель» Вам надо написать свое имя, но перед этим придется потратить несколько секунд, чтобы убрать из поля слово «Имя». Вам надо ввести свой номер телефона, а для этого надо удалить все цифры телефона-примера.
3. Оказывается, что глаза пользователя в первую очередь привлекают пустые поля. Если в полях уже есть текст их могут не сразу заметить (снова это чревато потерей драгоценных секунд, которые невероятно важны, когда речь идет о продаже с одностраничника) или вообще пропустить (что намного хуже). В вашей форме 5 полей. Пользователь заполняет 4, видит в 5-м текст и машинально думает, что все заполнено, отправляет заявку и… И вы упустили продажу. Нехорошо.
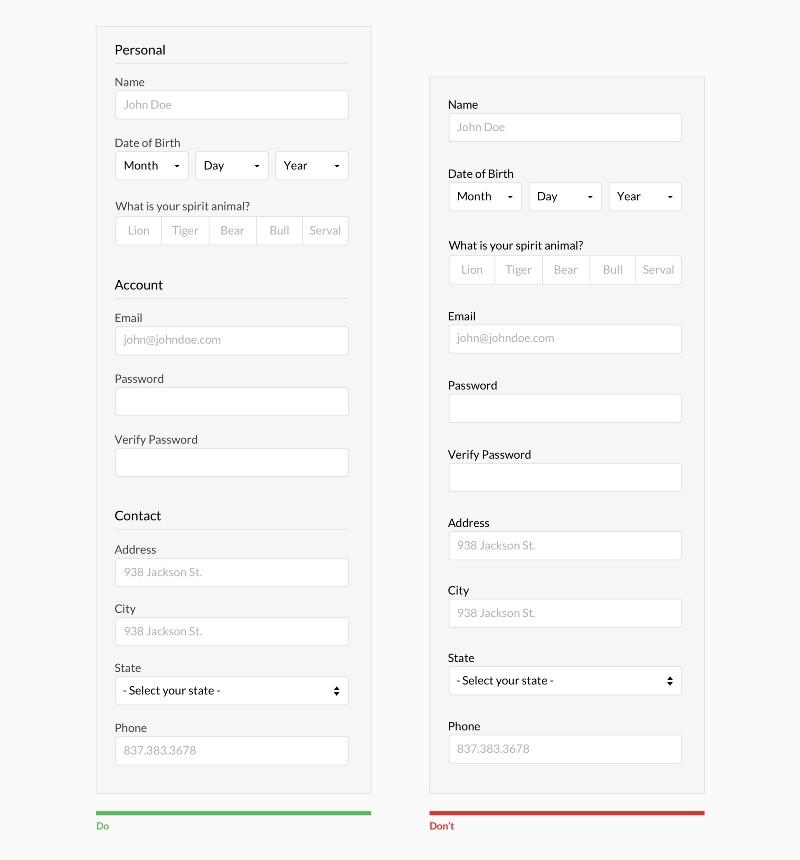
Факт №5: При использовании длинных форм, надо группировать поля для заполнения
Когда речь идет об интернет-магазине, психологически облегчить заполнение формы с большим количеством полей поможет разбивка вопросов на несколько страниц. С лендингом так не получится.
Длинная форма будет восприниматься лучше, если поля разбить на группы, а между группами сделать заметные отступы.

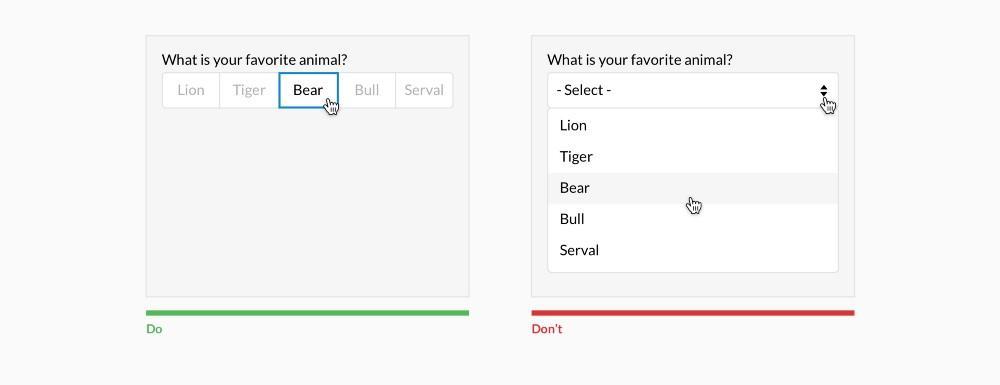
Факт №6: Иногда лучше обойтись без выпадающего списка
При заполнении заявки вашему клиенту надо выбрать одну из нескольких услуг или один из нескольких товаров. Не заставляйте его совершать лишние действия, если количество ваших услуг/товаров не больше 6. Сделайте так, чтобы он сразу видел возможные опции и выбрал нужную с помощью одного клика. Когда вариантов больше 6, внедряйте выпадающий список.

Update 2019: результаты анализа 90 Landing Page из 5 ниш + полезный сервис для тестирования кнопок с Call to Action
Дэйл Кадмор (Dale Cudmore) изучил 90 лендингов из 5 ниш: программное обеспечение, диджитал, электронная коммерция, услуги, проведение мероприятий (детальные результаты на английском можно прочитать тут). Посадочные страницы для исследования он выбирал, взяв за основу их места в платной рекламе. Чем выше ссылка на страницу в Adwords, тем больше шансов, что над этим лендингом работали маркетологи, и у нее высокая конверсия (Дейл попытался выбрать самые конверсионные). В первую очередь он смотрел на кнопки с призывом к действию (или CTA buttons). Что он выяснил? Сейчас узнаете!
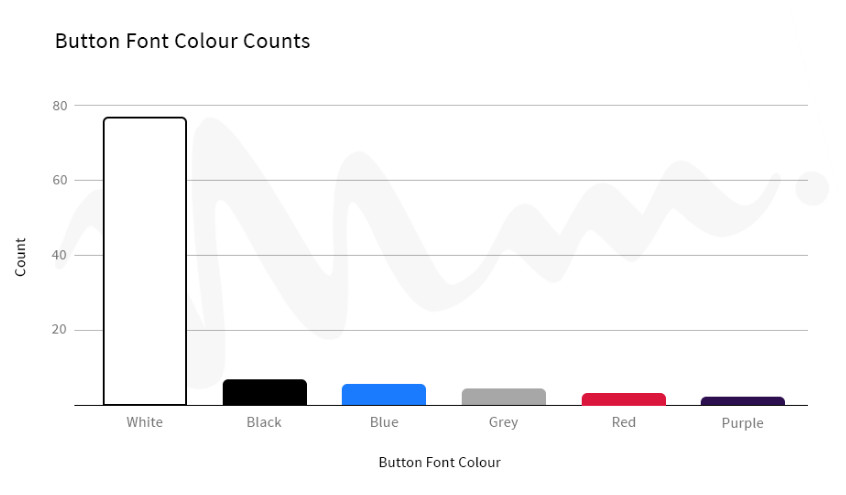
Самый популярный цвет на кнопке с призывом к действию
Думаем, что результат вас не удивит. На 78 из 90 Landing Page цвет текста на кнопках CTA белый. На кнопках на нашем сайте тоже есть белый (хотя не на всех). Остальные цвета из исследования Дэйла ниже на графике.

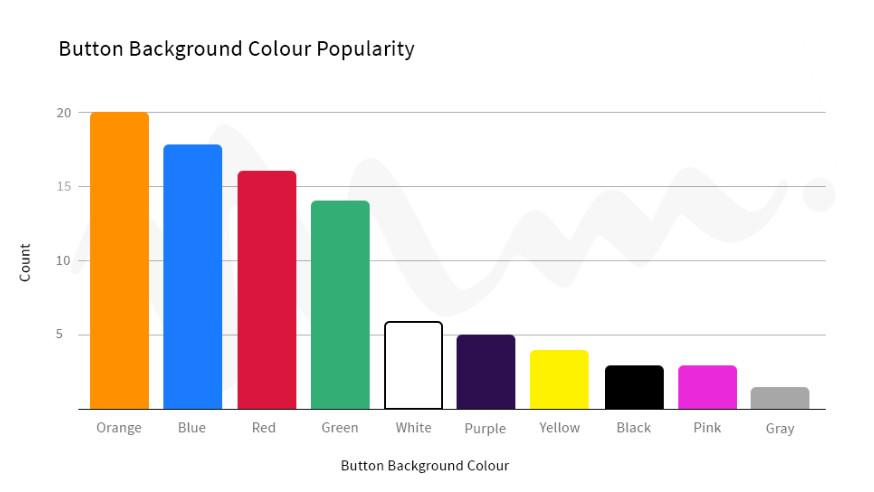
Самый популярный цвет кнопки
Хотя самый популярный оранжевый, на некоторые другие тоже стоит обратить внимание.

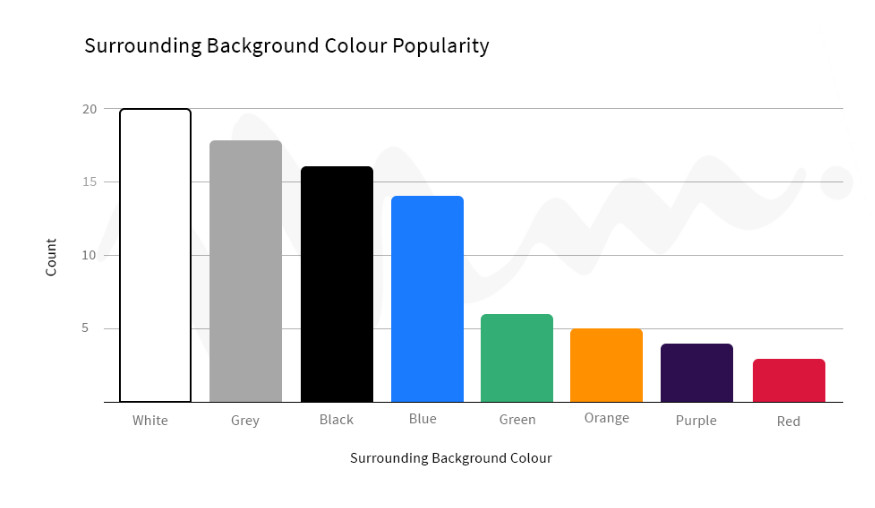
Фон вокруг кнопки
В подавляющем большинстве случаев фон совпадал с остальным фоном лендинга, хотя не всегда. Тут тоже никаких неожиданностей. На первом месте белый.

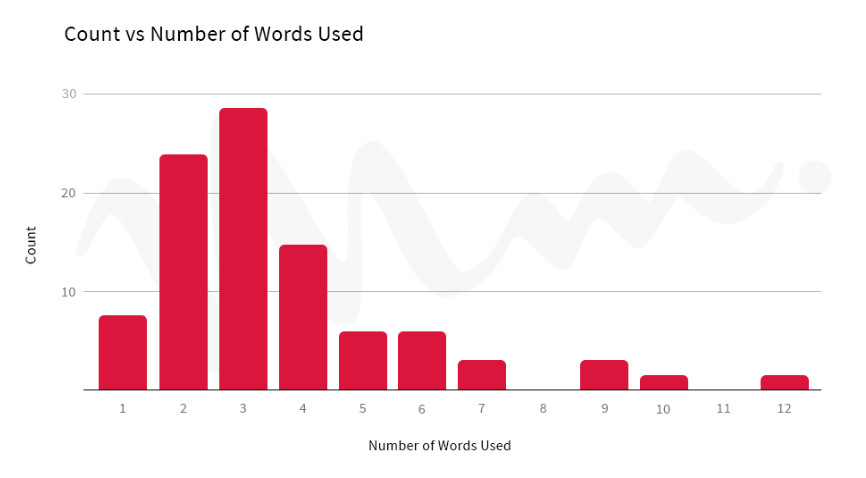
Количество слов на кнопке с призывом
У большинства лендингов на CTA-кнопке было от 3 до 4 слов.
Важно! Английский язык более емкий, чем русский. Там можно двумя словами выразить то, для чего на русском надо 4-5.

Использование прописных (больших) букв
На 39 CTA-кнопках из 90 маркетологи использовали ПРОПИСНЫЕ буквы. Судя по всему, этот параметр не слишком влияет на конверсию.
Знаки препинания
На 11 кнопках были восклицательные знаки, на одной был знак вопроса и на двух запятые.
Вывод очень простой: знаки препинания на CTA-кнопках часто лишние.
Самые популярные слова
В исследовании Дэйла Кадмора самые популярные CTA-слова:
- Сейчас (использовано на 22 лендингах из 90)
- Получите (21)
- Бесплатно (19)
Важно! Исследование проводилось несколько лет назад. Но имейте в виду, что речь идет о тех вещах, которые применяются в продажах много лет и будут применятся еще очень долго. Сейчас, как и 100 лет назад, бизнесмены продают товары и услуги с помощью правильно подобранных слов и цветов.
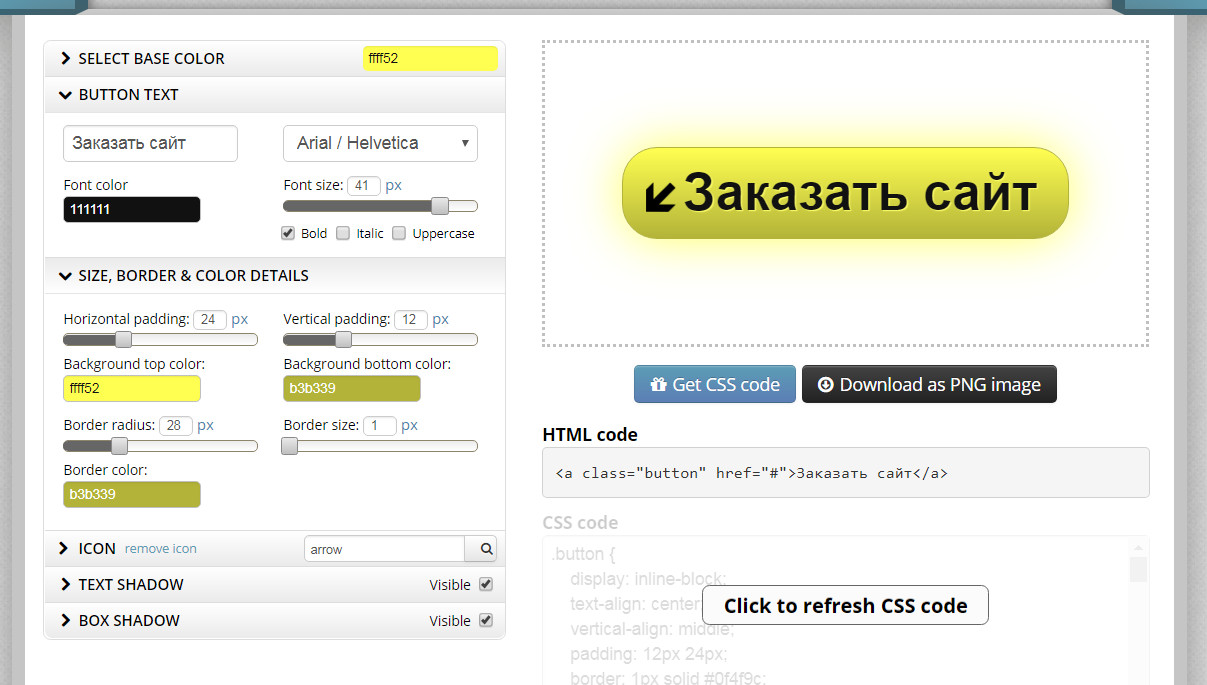
Buttonoptimizer – простой сервис для создания CTA-кнопок
Не только данные, собранные Дейлом Кадмором, но и вся наша статья о Landing Page в 2019 году говорит о том, что кнопки – невероятно важная составляющая продающего одностраничника. Этот элемент лендинга надо тщательно выбирать и желательно тестировать.
Подобрать подходящую кнопку можно с помощью дизайнера, можно – самостоятельно. Для тех, кто предпочитает максимальную вовлеченность при разработке структуры лендинга рекомендуем бесплатный сервис buttonoptimizer.com.

Там можно выбирать цвет, шрифт, тень и даже иконку (стрелочку слева) для вашей CTA. За несколько минут у вас есть возможность создать несколько вариантов и решить, какой, лучше подходит для сайта.
Вот какие варианты получились у нас (не судите строго, над постами у нас работает копирайтер, а не дизайнер).
Важно! Каждая картинка ведет на определенную статью из нашего блога (нажмите, чтобы перейти). Мы тоже проведем небольшое исследование. С помощью Вебвизора мы узнаем, на какую из них будут нажимать чаще всего, результаты выложим в конце статьи. Чтобы не пропустить их, подписывайтесь на нашу рассылку!
Делаем выводы о современной структуре Landing Page
Сегодня, в 2019 году, все еще используется старая структура посадочной страницы, разработанная более 10 лет назад. Причем она себя неплохо показывает. И в сегменте b2b, и в сегменте b2c. Тем не менее, рынок начинают завоевывать новинки. У продающего лендинга появляются новые элементы, некоторые компоненты усложняются, другие – упрощаются. Какие-то способы повышения конверсии устаревают, но есть и те, что сегодня так же актуальны, как и 5 лет назад. Продумывая структуру идеального лендинга, отталкивайтесь от бюджета, но также не забывайте о том, что клиенты должны видеть ваши отличия от конкурентов и ваш современный подход.